STARTSEITE
Vorige
Seite 4
Nächste
Seite 6
Webseitengestaltung,
Seite 5, Die Begleitung zur Nvu
Anleitung von Seite 20 bis zur Seite 22 mit Nvu / KompoZer
Nach
dem vierten Auftrag kann die Frage auftreten, wo steht Mensch nun mit
dem Gelernten? Deshalb hier Beispiel 1
und Beispiel 2. Ständig neue Ideen für zweckfreie Beispiele zu
finden, macht
schon Mühe. Hoffentlich kommen mal von euch ein paar
schöne
Anwendungen zum Einfügen dazu. Am Beispiel merkt ihr leicht,
dass
mir manchmal der Text ausgeht. Die Anwendung soll aber nur
zeigen,
dass bei Listen statt bullets oder Nummern auch kleine Grafiken
ganz nett sind. Das ist heute Standard bei "Listen-Navigationen".
Außerdem hast du Sprungziele innerhalb einer Seite kennen
gelernt. Gab es im Auftrag 4 noch keinen Sprung zurück nach
oben, habe ich das in der 2. Anwendung nachgeholt,
mit etwas übertriebenen Grafiken. Für dich
zählt, du hast
mit den Sprungmarken jetzt das Konzept für die weit
verbreiteten
FAQ, frequently asked
questions=Fragen. Hier das Beispiel von unserem
Nvu-Forum mit den "Nach oben"-Texten als Links.
Blatt 20, 3.5
Arbeiten mit Bildern
Mein
Provider bietet mir in seiner Bildergalerie Fotos an, die ich auf
eigenen
Webseiten einsetzen, nicht aber zum Download oder Verkauf
anbieten
darf. Also bitte eigene Bilder verwenden.



BILD 1, 2 und 3
Die
junge Dame habe ich in den drei für Browser geeigneten
Formaten
jpg, png und gif gespeichert. Links im JPG-Format hat das Bild 12,1kB, in
der Mitte im
PNG-Format 73kB und rechts als GIF-Datei 17,6kB. Die
Dateigröße ist ein wesentlicher Aspekt, denn das
Laden der
Seite wird durch große Datenmengen ja verzögert.
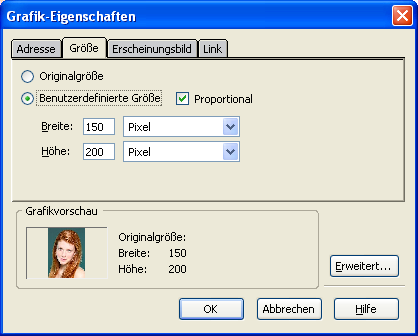
Die
kleinen Bilder 4 bis 7 sollen Gelegenheit bieten, einen Fehler zu
erwähnen. Ich
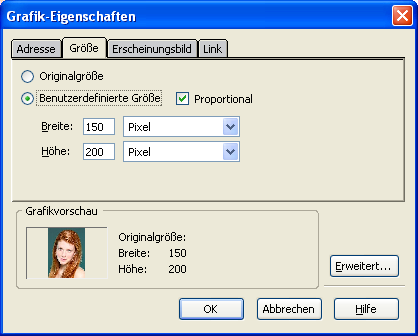
habe mit dem im Bild 9 abgebildeten Dialog das
Gesicht
für Bild 4 benutzerdefiniert auf ein Drittel der
Fläche reduziert. Ist das kleine Bild keine Wiederholung so wie hier, dann muss der
Browser
unnötige 73 kB laden. Unnötig, denn das Bild 6
habe ich alternativ mit
dem alten MS-Photo-Editor auf 50 Pixel Breite gesetzt und da hat es nur noch
9,2kB. Und doch erscheinen beide in gleicher Qualität. 73kB und
9,2kB hören sich nicht viel an, es
kann aber immerhin
87% der Datenübertragung gespart werden. Bilder also immer im Dialog Bild 9 in der
Originalgröße verwenden oder vorher mit einem
Grafikprogramm größenmäßig anpassen.




BILD 4, BILD 5,
BILD 6, BILD 7
Jetzt aber die
gleiche
Geschichte
nicht als Fehler, sondern als Absicht. Hier auf dieser Seite kommt das
große und das kleine Gesicht im PNG-Format mehrmals vor. Z.B.
als Bild 2 und 4. Der
Browser jedoch lädt es nur einmal und speichert es
temporär
oder für länger auf deiner Festplatte. Wird das
Gesicht immer
wieder gebraucht, holt er es sich von der Festplatte, um traffic
zu sparen.
Wenn du also
weisst, dass dein Besucher mit Lesen beschäftigt ist
und auf
der nächsten Seite ein großes Bild laden wird, dann
verstecke es ganz unten als Letztes auf der Leseseite in der Größe 1x1 px.
Der Browser lädt es in
der Lesezeit auf die Festplatte, und dein Besucher wird beim
Umblättern
schnellstens bedient.
Hätte ich keinen Rand um Bild 5 gemacht,
würdest du
die Grafik nicht sehen. Und wieso ein Bild 7? Da habe ich das Bild 2
komplett auf 1x1 px ohne Rand verkleinert, damit du siehst, dass du
nichts (vom Bild) siehst. Wenn du es
nicht glaubst,
lade diese Seite mit Nvu und gehe in den Editiermodus 'HTML-Tags' und
du wirst <img> vor dem unsichtbaren Bild 7
finden. Stelle dann probeweise die
Originalgröße
wieder
her.
Ziehe
aber aus dem Vergleich der Datenmenge keine voreiligen
Schlüsse auf die Arten jpg, png und gif.
Die beiden nächsten Bilder 8 und 9 sind qualitativ
unterschiedlich. Das bessere Bild 8 links hat
17,3kB, das rechte 23,8kB. Das linke ist PNG und dieses
Format war beim Bild 2 ein Datenmonster. Im Bild 8 erfordert
es
recht wenige bits. Bild 9 ist JPG, größer und
ungeeigneter als Bild
8-Format .
Es
gibt keine Regel, was größer oder kleiner
angeht. Es hängt vom Bildinhalt ab.


BILD 8 und 9
Das
JPG-Format ist für Fotos gut geeignet. Es entstehen aber
Qualitätsverluste.
Das Format ist für Linien und einfarbige
Flächen wie beim Bild 9 nicht geeignet.
Das
PNG- und das GIF-Format arbeiten verlustfrei. Dafür verwenden
sie aber nur eine Farbpalette von bis zu 256 Farben.
Das
GIF-Format ist sehr gut für klare Konturen, Zeichnungen und
einfarbige Flächen geeignet.


BILD 10 und 11
Das
PNG- und das GIF-Format können eine Farbe transparent
erscheinen
lassen.
Jede Grafik ist rechteckig. Um das beim Pfeil zu zeigen, habe
ich bei Bild 10 einen Rand gesetzt und bei Bild 11 nicht.
Wenn der Hintergrund wie beim lila Pfeil
durchsichtig (transparent) ist, erhält das Bild seine eigene
Kontur.
Nur
das GIF-Format kann Animationen wie ein Daumenkino in einer Datei
enthalten. Der Pfeil in Bild 10 und 11 ist aus
mehreren Pfeildarstellungen
zusammengesetzt.
Auftrag 5
Wechsel nun zum Auftrag 5 und lade zur Bearbeitung mit Nvu
den
Auftrag mit der Webadresse
http://elew.de/kurs1/auftrag05.html .
Kehre nach Erledigung hierher wieder zurück
Ergebnis
5
Dein
Ergebnis kannst
du nun mit diesem hier
vergleichen. CSS und was dazu gehört kommt
in der Anleitung ab Blatt 50, aber wer Nvu verwendet ist schnell ein CSS-Nutzer.
Deshalb hast du nun schon ein paar Begegnungen damit, und wenn es dann
erklärt wird, hast du eine bessere Vorstellung, wovon bei CSS
die
Rede ist.
Weiter
im Kurs mit Seite 6
Was
jemand, der bisher keine Ahnung hatte, nach
dieser Seite getan haben, bzw. können sollte:
Eine Webseite samt
externem style sheet mit Nvu laden und auf der eigenen Festplatte
speichern. (A5, a)
Eine eigene HTML-Seite mit einem externen style sheet durch
Quelltext-Ergänzung verknüpfen. (A5, b)
Einen class-Selektor per Auswahlliste zuweisen. (A5, c)
Einen class-Selektor mit dem CSS-Editor ändern. (A5, d)
Einen ID-Selektor einem div-Container per Kontextmenü
zuweisen. (A5, f)
Einen class-Selektor einem
Link per Kontextmenü zuweisen. (A5, f)
Einen class-Selektor einem
Link per Auswahlliste zuweisen. (A5, f)
Garantie:
Falls nicht(s) verstanden, erfolgen
Zusatzinformationen nach Erhalt einer eMail mit Beschwerde an garantiert at huscholz punkt de seden.
Vorschläge, Fragen, Kritik zum Kurs
Frage 12.4.2006 J.U.: "Nach Aufruf Webadresse (z.B. "3spalten.html") in
NVU kann ich offensichtlich dieses Seite nicht vollstaendig
abspeichern. Es fehlen die Grafiken und auch "3spalten.css" wird nicht
gespeichert. Meine Lösung ist bisher, die Seiten im Firefox
aufrufen und " Ziel speichern unter ..." bzw. "Link speichern unter
..." auszuführen. Sind in NVU Voreinstellungen zu korrigieren?
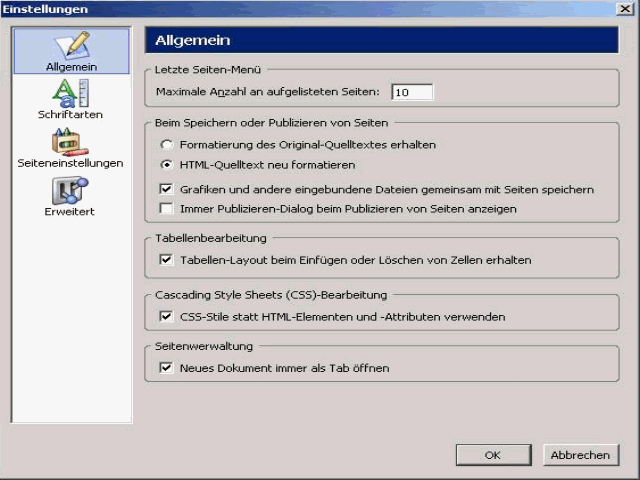
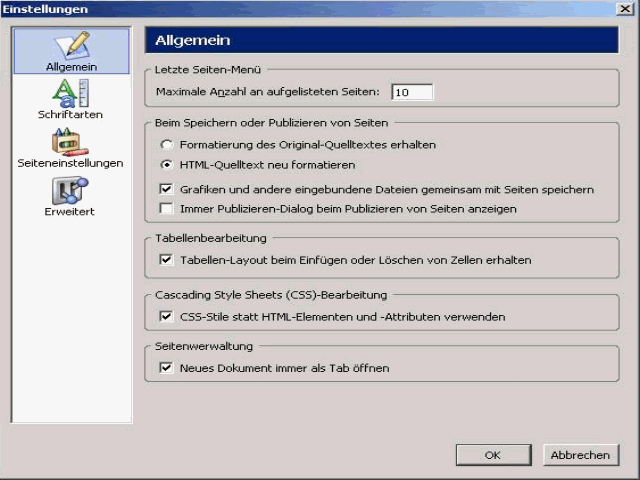
Unter 
Extras /Einstellungen steht bei mir (Grafik anbei). Das sieht doch nicht falsch aus, oder?"
Antwort: "Gut für mich,
dass du deine Einstellungen mitgeliefert hast. Mein Nvu hat immer alle
Dateien, die CSS-Datei und die Grafiken, bei 'Webadresse öffnen..'
mitgeliefert und auf der Festplatte abgespeichert. Ich
konnte das also mit deiner Einstellung nachvollziehen. Beim Ändern der
Einstellung auf 'Formatierung des Original-Quelltextes erhalten'
funktioniert Nvu nach Neustart wieder. 'Grafiken und andere
eingebundene Dateien gemeinsam mit Seiten speichern!, das ist, was wir
brauchen. Aber komisch, nach dem Umschalten klappt es auch mit dem
Abspeichern aller Anhänge bei 'HTML-Quelltext neu formatieren'.
Ich merke mir auf jeden Fall deinen Firefox-work around für Notfälle, lade
und speicher aber weiter mit Nvu. Danke übrigens."
Frage
20.2.2007 G.S.: "Was ich und vielleicht auch andere Kursteilnehmer
weniger verstehen, ist der tiefere SINN. Wenn das Bild versteckt
werden kann, was ja unbestritten ist, dann weiß der Betrachter der
Webseite doch überhaupt nicht, dass es ein Bild gibt. Ich konnte
die Orginalgröße doch auch nur herstellen, indem
ich über das Menü Grafikeigenschaften aktiv eingegriffen habe. Nur so
wurde das Bild in Orginalgröße sichtbar.
Mein Problem:
Wieso soll dann der Browser das Bild wie von Geisterhand plötzlich im
Hintergrund auf Orgnialgröße bringen. Im Extremfall könnte ich dann alle
Bilder so verstecken und sie würden trotzdem während der Betrachtung des
Textes durch den Browser geöffnet?"
Antwort: "Unter Bild 4-7 wird das erklärt: dein
Besucher wird beim
Umblättern
schnellstens bedient. Umblättern heißt, dein Besucher hat auf der
Seite, wo das Bild unsichtbar ist nun lange genug gelesen, solange,
dass das ganze große Bild auf der Festplatte ist, und geht jetzt per
Klick zur nächsten Seite. Auf der steht das Bild in voller Größe und,
oh Wunder, ohne Ladezeit, einfach sofort. Nicht mit Geisterhand sondern
mit voller Absicht. Das Vorladen auf der falschen Seite spart das
Laden, wenn die richtige Seite dran ist."
Weiter
im Kurs mit
Seite 6