Webseitengestaltung, Seite 1
Zurück zur Startseite
Weiter zur Seite 2
Die Begleitung zur Nvu
Anleitung bis Blatt 6 mit Nvu / KompoZer DE
Diese Kurs-Webseiten werden mit Nvu erstellt, verwaltet und
auf den
Webserver hoch geladen. Ab 7.1.2007 wird der KompoZer DE 0.77 als die
Nvu-Verbesserung unter Windows eingesetzt. Die Kurs-Webseiten sind
immer selbst ein Beispiel für das
bis
an der jeweiligen Stelle Erklärte. So sieht der Kursanfang recht
bescheiden aus, denn die Kenntnisse an dieser Stelle sind nun einmal
bescheiden. Was immer du auf den Kursseiten siehst, kannst du auch am
Ende der Seite. Der Kurs kann jederzeit von jeder/jedem begonnen werden
und läuft
solange, bis auf
der Startseite eine Pause oder ein Ende mitgeteilt wird.
Wie im Internet üblich, werden alle geduzt. Der Kurs wird
erstellt und betreut vom Webmaster der eLeW, Hans U.
Scholz (huscholz). Der Kurs wird ständig verbessert. Zu jedem Abschnitt
und Auftrag kann per eMail
oder
Kurs-Gästebuch
gefragt und verbessert werden. eMails sind mit der Anrede Hans oder du
korrekt und werden zeitnah per eMail beantwortet. Das Kurs-Gästebuch
steht zur Verfügung, wenn Scheu besteht, die eigene eMail-Adresse oder
Identität preiszugeben.
Zum Nachschlagen für HTML
werden die Seiten von Stefan Münz und für CSS die
alphabetische CSS-Referenz. Einzelne Begriffe
sollten sich auch im Wiki
klären lassen.
Voraussetzungen:
1. Nvu/KompoZer in deutsch, fertig installiert. Als
Download ist es hier erhältlich: http://www.nvu-composer.de/.
Eine
bebilderte Anleitung zur KompoZer-Installation für Windows XP folgt,
kann aber auch von dir übernommen werden, wenn du schneller
bist.
Eine bebilderte Anleitung für Linux kann nur von dir
kommen, ich würde mich freuen, sie unter deinem Namen einzubinden.
2. Die von Jürgen Klose übersetzte Nvu-Anleitung von Charles Cooke: http://www.nvu-composer.de/doku/nvuanl101.pdf.
Deren
letzter Stand vom 26.7.2005 reicht aus, um sich Nvu/KompoZer zu
erarbeiten. Dieser Kurs hier liefert dazu die Praxis.
3. Ein Internetzugang, es muss aber kein DSL sein.
4. Browser Firefox. (Hier erhältlich: http://www.firefox-browser.de/.)
5. Erfahrung im Umgang mit dem Browser und Fähigkeiten, wie sie
zur Erstellung von Textdokumenten mit einem PC erforderlich sind.
Ziele:
Die auf jeder Kursseite unten genannten Ziele werden in einem
Beispiel
erarbeitet und ergänzend in mindestens einer Anwendung
vorgeführt.
Erfolgskontrolle:
Zu jeder Kursseite gehört mindestens ein Auftrag. Aufträge
werden mit Nvu/KompoZer geladen und bearbeitet. Am Ende des Auftrags
kann das
eigene Ergebnis mit einer Vorgabe/Lösung verglichen
werden. Jede Kursseite schließt mit einer Aufstellung, was
mit der Seite gelernt werden konnte.
Ablauf
Kursseiten werden im Browser betrachtet und nicht verändert.
Kursseiten verweisen mit Blatt
xxx
auf die Nvu-Anleitung von Cooke/Klose. Die zu Beginn des Kurses im
Oktober 2005 schon bestehende
Cooke/Klose-Anleitung zu Nvu wird mit diesem Kurs so ergänzt, dass sie
mit
nachvollziehbaren Beispielen umgesetzt wird. Zeitlich gibt es keine
Vorgaben. Ob eine Kursseite eine oder drei Stunden oder sogar drei
Wochen dauert, ist allen selbst überlassen. Es gibt
keine Klassen und Teilnehmerlisten, denn wer wann wie mitarbeitet,
bleibt, da die Teilnehmer sich nicht äußern müssen,
immer im Dunkeln. Dennoch ist ein feedback
sehr erwünscht.
Die Kursseiten heißen "Seiten" und werden auf dem Bildschirm
im Browser durchgenommen.
Die Seiten der Nvu-Anleitung heißen im Kurs zur Unterscheidung
"Blatt 1", "Blatt 2" usw. Der Ausdruck der 97 Blätter der Anleitung
wird
empfohlen.
Die
Aufgaben sind nummeriert und werden mit Nvu/KompoZer geladen, als
Auftrag ausgeführt und auf der eigenen Festplatte gespeichert.
Die
Seiten in den Anwendungen und Ergebnissen heißen
"Beispielseiten".
Das komplette einzelne Beispiel mit einer oder beliebig vielen
Beispielseiten entspricht einer einzelnen
gesamten website.
Die Bedienung von Nvu/KompoZer wird so beschrieben:
Menü
Bearbeiten / Einfügen und meint: Anklicken von Bearbeiten in der
Programm-Menüleiste und dann anklicken von Einfügen.
Vereinbarungen:
Jedwede Haftung ist ausgeschlossen, jedwede Verwendung und
Verlinkung erwünscht.
Copyright: Die Kursgestaltung in Form und Ablauf ist Copyright von
huscholz als eine seiner Varianten von telelearning.
Die im Kurs erarbeiteten Beispiele können ohne Verweis auf den
Kurs komplett für die eigene Webseite kopiert und variiert
werden.
Ansonsten bei Kopien und Zitaten einfach auf www.elew.de/kurs1
verweisen.
Bevor
es losgeht
Immer wenn Fragen auftauchen, diese bitte per eMail an fragen at huscholz punkt de senden.
Im gesamten Kurs bitte jederzeit zu allem Vorschläge liefern oder
Fragen stellen. Auf der passenden Seite werden
die Fragen unten abgebildet und so gut wie möglich und zeitnah
dort und per eMail beantwortet. Vorschläge erhalten bei Verwendung
einen namentlichen Hinweis auf den Ideengeber. Wenn du statt eMail
lieber das Kurs-Gästebuch
benutzt, anonym und oder mit eMail-Adresse, bitte sehr. Dann beantworte
ich
das genauso, bei anonymen Einträgen eben nur dort, bei
vorhandener email doppelt.
Nvu ist ein OpenSource-"Geschenk" und als Nutzer von Nvu freue ich
mich, durch diesen
Kurs etwas an die Gemeinde zurückgeben zu können.
Jetzt
geht es los.
Diese Seite hier wird von dir im Browser betrachtet. Die Anleitung
liegt ausgedruckt neben dir oder erscheint im Acrobat Reader.
Blatt
5 , 1.1 Lesen. Und bei Nvu sinngemäß auch immer KompoZer
mit lesen.
Ergänzungen zum Abschnitt 1.1:
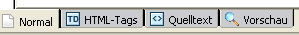
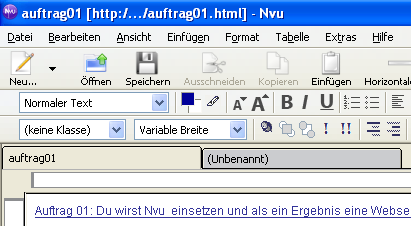
1.1.1 "Die verschiedenen Ansichten der Seiten.." meint vier
verschiedene Editiermodi, die am unteren Rand (siehe Bild 1)
von
Nvu gewählt
werden. Auf Blatt 7 heißen sie in der Abbildung
Editiermodus-Symbolleiste.

BILD 1
1.1.2 "HTML-Code-Niveau" meint, du kannst direkt mit HTML
arbeiten.
Dass du davon eine Menge hier lernen wirst, bleibt nicht aus.
1.1.3 W3C ist das World Wide Web Consortium, die Autorität in
der Entwicklung des Internet.
1.1.4 Ein Validator überprüft die Gültigkeit.
1.1.5 CSS steht für Cascading Stylesheets und ist die
Standardsprache im Web zur Strukturierung von Dokumenten.
Blatt
5, 1.2 bis 1.3 Lesen.
Blatt 6, 2.1
Eine neue Seite erstellen.
Die Bearbeitungs-Symbolleiste beginnt links mit der
Neu-Schaltfläche.
Es gibt drei Arten, Befehle zu geben. 1. Per Maus und
Schaltfläche, z.B. Linksklick auf 'Neu'; 2. Per
Tastaturkürzel, z.B. [Strg]-[n] (die Strg-Taste festhalten und die
n-Taste betätigen) und 3. per Maus
und Menü. So ergeben die Neu-Schaltfläche oder das
Festhalten der Steuerungstaste
[Strg] plus Drücken der [n]-Taste oder das Anklicken von Datei in
der Menüleiste und dann 'Neu..' alle dasselbe. Ich verwende
alle drei, hier im Kurs wegen der klaren Beschreibung meistens die
Variante 3, die Menüleiste.


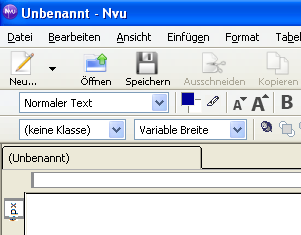
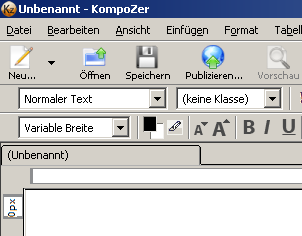
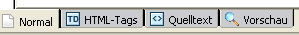
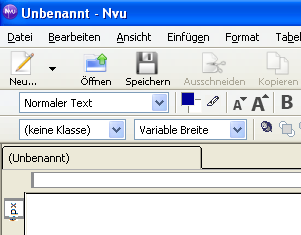
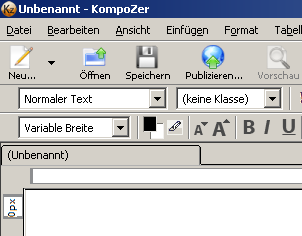
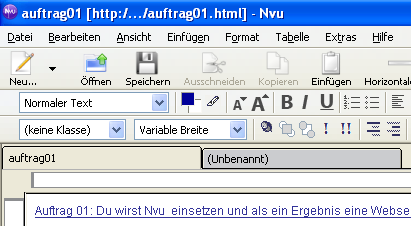
BILD 2, links 2005 und rechts
2007
Bitte mit Nvu eine neue Seite "(Unbenannt)" erstellen. Hierzu
Nvu
starten und [F9] drücken. Mit [F9] wird die
Nvu-Seitenverwaltung ein- und ausgeschaltet. Dein Nvu erscheint mit
oder ohne Seitenverwaltung und die wird erst später behandelt. Deshalb
schließlich die Seitenverwaltung mit [F9] abschalten. Es bleibt die
leere
Seite, wie im Bild 2. Dennoch jetzt also bitte
ausführen: Menü Datei / Neu... Es erscheint der abgebildete
Dialog wie in der Anleitung auf Blatt 9 oben. Zusätzlich ein
Häkchen bei 'Strict DTD' setzen und dann 'Erstellen' und
wieder her kommen. Bei KompoZer ist die Schaltfläche 'Durchsuchen'
durch ein Icon "Ordner aufblättern" ersetzt.
Blatt
6, 2.2 Eine vorhandene Seite öffnen.
Jede Webseite ohne frames
*) im Internet kannst du mit Nvu runterladen,
untersuchen,
bearbeiten und auf deiner Festplatte
speichern. Hochladen ins
Internet kannst du sie nur, wenn du Zugriff mit Passwort auf den webserver
hast. Für diesen Kurs wäre das eine schöne aber nicht
notwendige Ergänzung. Hast du keine eigene domain, schau mal,
ob sie nicht im Handy- oder Telefon-Vertrag umsonst mit drin steckt.
Durch
diesen Kurs habe ich meine kostenlose Arcor-Seite,
die ich bis heute nicht
brauche,
zum Leben erweckt. Oder sieh' dich mal bei werbefinanzierten
Kostenlos-Anbietern um. Der Kurs ist entstanden, weil ich meine eigenen
Leute ins Internet bringen wollte, und für dich möchte ich
das
genauso. Auf der Startseite
gibt es die Nvu-Rezepte für die
Handhabung mit vier webspace-Anbietern.
Mail mir eine Anfrage, wenn dein Anbieter noch fehlt oder sende mir
deine Anleitung für deinen fehlenden..
Abweichend von Blatt 6 öffnest du nicht eine Datei von deiner
Festplatte sondern den Auftrag 1 aus dem Internet, kommst dann aber
hierher zurück.
Den Auftrag 1 also jetzt noch nicht beginnen. Die Seite
"auftrag01.html"
wird mit Nvu/Kompozer
geöffnet. Hierzu bei bestehender
Internetverbindung in Nvu mit
Menü Datei / Webadresse
öffnen... / Dialog 'Neue Seite oder Vorlage erstellen' /
Webadresse eingeben: www.elew.de/kurs1/auftrag01.html
/ Erstellen.
Nvu ersetzt die leere Seite vom Start durch die geladene
Seite.
Bild 3. Im jeweiligen Tab erscheint der Titel. Per Klick auf den Tab
wird die Seite gewechselt.

BILD 3
Blatt
6, 2.3 Bearbeiten einer Webseite
Cursor auf die Symbole halten und Quickinfos studieren.
Quickinfos bleiben bei mir Englisch tooltips.
Die zu bearbeitende Webseite ist der Auftrag 1, in den du
jetzt wechselst.
Vorbereitung
zum Auftrag
1
Mit deinem Browser den Auftrag http://www.elew.de/kurs1/auftrag01.html
laden und speichern unter deinem Arbeitsverzeichnis für diesen Kurs.
Z.B. in D:\aktuell\kurs1\ergebnisse. Du erhältst mit dem IE oder dem
Firefox dort auch das Unterverzeichnis "auftrag01_files" angelegt.
Nenne dieses um in "img". Die html-Dateien liegen dann immer unter
\kurs1\ergebnisse und die Grafiken immer unter \kurs1\ergebnisse\img .
Dein Browser wird meckern, dass du beim Umbenennen die zugehörige HTML
Datei eventuell beeinträchtigst. Das ist egal, die Datei soll nicht nur
beeinträchtigt, sondern komplett mit Nvu/KompZer geändert werden.
Auftrag
1
Zu Nvu wechseln und den mit Nvu geladenen Auftrag
"http://www.elew.de/kurs1/auftrag01.html" in Nvu ausführen. Dann
bitte hierher
zurückkehren.
Ergebnis
1
Das erste Ergebnis
ist fertig. Es muss nicht deinem Ergebnis entsprechen, gilt aber als
meine Lösung. Meine Lösung kann auch mit
diesem
Link in ein neues Browserfenster geladen werden.
Anwendungen dessen, was du jetzt mit Auftrag 1 auch getan
hast, sind die
Nvu-Rezepte auf der Startseite
und natürlich diese Seite selbst.
Weiter im Kurs mit Seite 2
und nicht vergessen: Fragen,
Kritisieren, Vorschlagen, alles per eMail oder Gästebuch.
Was
jemand, der bisher keine Ahnung hatte, nach
dieser Seite getan haben, bzw. können sollte:
Nvu auf dem PC installieren und starten (Können
ergibt sich aus dem Vorwissen und der Nvu-Webseite).
Die Nvu-Anleitung herunterladen und mit einem Reader ansehen oder sogar
ausdrucken (97 Blätter).
In Nvu die Seitenverwaltung ein- und ausschalten. Anwenden von [F9].
Die Seitenverwaltung wurde noch nicht erklärt.
Eine Seite mit Nvu speichern. (Auftrag 1, a)
Grafiken vom
Browserfenster aus dem Internet auf die eigene Festplatte kopieren.
(A1, c)
Mit dem Dialog 'Grafik-Eigenschaften eine Grafik in
den Text einfügen. (A1, d)
Relative und absolute Adresse für eine eingefügte Grafik unterscheiden.
(A1, e)
Einer Grafik einen Alternativtext mitgeben. (A1, f)
Eine Grafik mit einem Rand versehen und Text unter der Grafik
ausrichten. (A1, g)
Texte fett, bzw. verschieden farbig erscheinen lassen. (A1, i-l)
Text markieren und dort einen Link setzen. (A1, m)
Eine eMail-Adresse erstellen. (A1, n)
Für die eMail-Antwort
einen passenden Betreff mitliefern. (A1, o)
Die Schriftart mit
einem Inline Style festlegen. (A1, p)
Garantie: Falls nicht(s) verstanden, erfolgen Zusatzinformationen nach
Erhalt einer eMail mit Beschwerde an garantiert at huscholz punkt de senden.
Vorschläge,
Fragen, Kritik zum Kurs
Frage
18.10.05 H.S.:
"Der Link zum download von Nvu hat funktioniert. Aber der 2. download
der Anleitung, der funktioniert nicht."
Antwort: "Beim oberen Link zur Nvu-Composer Seite
erscheint
nach Aufruf links im Menü in der zweiten Zeile 'Neuigkeiten /
Weblog'. Das Anklicken führt zum Weblog von Thorsten Fritz. Da
habe ich selbst den Link unter dem Datum vom 5.8.2005 gefunden
(Download
als pdf) . Unter dem gleichen Datum ist auch eine Verknüpfung zu
Jürgen Klose, der wiederum selbst unter Nvu seine Anleitung (hier)
zum download anbietet. Vielleicht geht es dort besser. (Nachtrag
Dezember
05:) Inzwischen habe ich mit Jürgen Kloses Erlaubnis die Anleitung auch
auf dieser Webseite. (hier)
Vorschlag 19.10.05 Joern:
"An:<1@huscholz.de> Mach doch mal bei deinen eMail
Hinweisen
immer einen Betreff rein, dann weißt du auch immer, aus
welchem Kapitel die Frage kommt. So wie hier:
<a
href="mailto:beispiel@example.org?subject=eine%20Mail%20von%20deinen%20Web-Seiten">
(mit %20 wird das Leerzeichen kodiert.)
Antwort:
"Danke, das mit dem Betreff habe ich nicht gewusst. Das ist ein feiner
Service. Alle eMail-Adressen sind jetzt mit
vorgefertigtem
Betreff, wie
von Joern vorgeschlagen, versehen.
Frage
07.11.2005 H.S.: "Ich habe den ersten Auftrag geladen. Hier werde ich
verwiesen auf Blatt 5, dann Blatt 6. Wo finde ich diese Blätter
?????
Antwort: "Diese Blätter sind in der Anleitung enthalten: http://www.elew.de/kurs1/nvuanl101.pdf.
Die Idee ist, eine bestehende Nvu-Anleitung nicht noch einmal und
anders zu schreiben, sondern mit Beispielen begleitend aufzufüllen.
Frage
11.01.2007
K.F.: "Was genau bedeutet der Begriff Strict DTD ?"
Antwort:
"DTD
steht für Document Type Definition, auf Deutsch
Dokumenttyp-Deklaration. Diese teilt dem Browser mit, welche
Auszeichnungssprache die Webseite verwendet, z. B. HTML, und in welcher
Version. Ohne diese Angabe geht der Browser vielleicht davon aus, dass
es sich um einen alten Sprachstandard handelt und wendet
vorsichtshalber wegen der Kompatibilität inzwischen
überholte Regeln an.
Strict ist eine von drei Varianten für
HTML,
die anderen sind Transitional und Frameset. Mit Strict wird dem Browser
angezeigt, dass knallhart die Regeln eingehalten werden. Strict ist
anzuwenden, wenn Stylesheets zum Einsatz kommen. (Wie
bei uns beiden hier im Kurs demnächst.)
Frage
11.01.2007 K.F.: "Den Unterschied zwischen einer relativen und
absoluten Adresse für eine eingefügte Grafik habe ich nicht ganz
verstanden. Könntest Du mir das nochmal erläutern? Vielleicht
anhand eines Beispiels?"
Antwort:
"Relativ sollen beim Auftrag 1 die Grafiken im Unterverzeichnis "/img"
stehen.Das Verzeichnis "img" ist ein Unterverzeichnis von
"/ergebnisse". Wenn eine Seite also im Verzeichnis
"ergebnisse"
steht, dann lautet der relative Verweis für die Grafik "a01_1.png" z.B.
"img/a01_1.png". Die absolute Adresse könnte
lauten"file:///D:/HANS/Sites/Kurs/ergebnisse/img/a01_1.png".
Kopiere
ich nun alles von Laufwerk D nach E und lösche auf D die Grafik, dann
bleibt die relative Adresse gültig, denn relativ gesehen hat sich gar
nichts geändert. Die Grafik ist immer noch im Verzeichnis "img". Aber
absolut funktioniert es dann nicht. Auf Laufwerk D habe ich ja
gelöscht. Das ist entscheidend, weil die fertige Webseite ja auch ins
Internet kopiert wird und daher auch alle Bestandteile dort zu finden
sein müssen, nämlich relativ.
Frage 31.01.2007 G.S.:
"Mir ist aufgefallen, dass das Aussehen einer neuen NVU-Seite
etwas voneinander abweicht, je nachdem, ob man mit dem NVU-composer
2005 arbeitet oder die neueste Version KompoZer 0.77 verwendet. Welche
empfiehlst Du konkret?"
Antwort: "Nimm gleich die neueste
Version von Nvu und das ist der KompoZer 0.77 DE, (http://www.nvu-composer.de/versionen/kz_077.html).
Die unterschiedliche Wiedergabe liegt an den unterschiedlichen
Basiseinstellungen der beiden Programme. Auftrag 7 geht darauf ein.
Frage
31.01.2007 G.S.: "Ich komme im Auftrag 1 beim Einfügen des Bildes #2
nicht wie beschreiben weiter.
Die Aufgabenstellung ist
eigentlich sonnenklar...Kopiere vom
Browser das Bild 2/2007 aus der Kursseite auf deine Festplatte.
Rechtsklicke im Browserfenster auf Bild 2/2007. Wähle im Kontextmenü
'Grafik speichern unter...' und füge die Grafik auf deiner Festplatte
mit dem Windows-Explorer bei "kurs1/ergebnisse/img" mit 'Speichern'
ein. Der Name der Grafik ist "6_21_2.png".....
Bei mir erscheint im Kontextmenü aber keine Möglichkeit die
GRAFIK
MIT SPEICHERN UNTER an der beschriebenen Stelle zu speichern.... (Das
Bild ist markiert und erscheint mit den Anknüpfungspunkten). Ich kann
bestenfalls die Kopierfunktion für das Bild benutzten.
Wenn ich dann allerdings unter Kurs1/ Ergebnisse/Img einfügen will,
erscheint die Einfügefunktion INVERS. Ich kann das Bild also auch nicht
wie beschreiben ablegen.....
Was mache ich denn da falsch?"
Antwort:
"Im Browserfenster wird eine Grafik nie Anknüpfungspunkte zeigen, du
hast das Wort "Browser" überlesen und versuchst aus Nvu heraus die
Grafik zu kopieren. Da gibt es im Kontextmenü 'Kopieren', aber Einfügen
kannst du das in Word z.B., aber nicht als eine Grafikdatei speichern.
Deshalb mein Umweg über den Browser, der per Kontextmenü die Datei
speichern lässt. Lade den Auftrag also zusätzlich mit Firefox oder IE."
Frage
3.3.2007 V.K.: "Befinde mich gerade bei Auftrag 01, m). Das Fenster
Link-Eigenschaften in NVU entspricht nicht dem des KompoZer's und die
Auswahl "Link in einem neuen Fenster öffnen" ist nicht möglich."
Antwort:
Das Bild ist jetzt noch deutlicher gestückelt, klar dass die
Schrumpfdarstellung nicht dem Original entspricht. Die
Auswahl besteht darin, ein Häkchen zu setzen oder nicht mehr.
Das
ist aber erst möglich, wenn die Webadresse steht.
Weiter im Kurs mit Seite 2
*)
Frames
werden später kurz erwähnt. Mit Nvu/Kompozer können die einzelnen frames bearbeitet
werden, für eine Gesamtseite jedoch mit mehreren frames ist es
ungeeignet und hängt sich auf. Solltest du mal mit Nvu so etwas laden,
dann bitte Nvu schließen und neu starten.