Webseitengestaltung, Seite 2
Zurück
zur Seite 1
Weiter
zur Seite 3
Die Begleitung zur Nvu
Anleitung Blatt 6 bis 10 mit Nvu / KompoZer
Nach
dem ersten Ergebnis kann die Frage auftreten, wie weit kommt Mensch mit
dem Gelernten? Als eine Antwort deshalb hier
zwei Anwendungen
dazu. Es sind kleine Beispiele, wie "index.html" vom Auftrag01 auch.
Die erste
Anwendung mit den Sprüchen hat das Verlinken zum Schwerpunkt, mal mit
neuem Browserfenster, mal mit der nächsten Seite im gleichen Fenster.
Die
zweite
Anwendung mit den Flaggen verschiebt den Textfluß nach rechts neben die
Grafiken. Die Grafiken sind selbst zu Links geworden, sie können
angeklickt werden.
Somit können von dir nach der ersten Seite Bilder und Texte ins
Internet gestellt werden, ohne überhaupt HTML oder CSS berührt
zu haben. Fehlt nur, mehrere Seiten zu einer website
zu verbinden. Auch das ist schon zu sehen. Von hier aus sind mit den
zwei roten Links ganz oben zwei Seiten zu erreichen. Die zwei und diese
hier
sind ein Paket von drei Stück, alle im gleichen Verzeichnis,
und mit den Links vor- und rückwärts vom
Besucher ansteuerbar. Fassen wir mal als nächsten Auftrag ein
Webseiten-Paket, eine kleine website,
ins Auge.
Damit das "ins Internet stellen" jetzt sofort geschehen kann, wurde die
Handhabung
von Nvu für das Hochladen in den Nvu-Rezepten auf der
Startseite außerhalb der
Anleitung vorgeführt.
Natürlich sind die Nvu-Rezepte selbst konsequenter Weise
auch nur mit den bis jetzt besprochenen Künsten erstellt
worden. Also nichts wie rein ins Internet.
Blatt 6, 2.5
Betrachten einer Seite im Browser
Die Schaltfläche 'Vorschau' oben in der Bearbeitungsleiste
startet
deinen Browser, der dann die in Nvu bearbeitete Seite lädt. Nur diese
echte Vorschau in deinem Browser lässt die Webseite funktionieren. Nur
so können die
Links getestet werden, animierte Grafiken zeigen, was sie können
und Scripte arbeiten tatsächlich. Das muss Mensch wissen, denn der
Editiermodus
'Vorschau' von Nvu stellt nur die Webseite optisch ohne Nvu-Hilfsmittel
wie z.B. Bereichskonturen oder Tabellen-Hilfslinien dar.
Auf
Blatt 6, 2,6
Hilfe wird von einem Tutorial gesprochen, dass in Englisch
wäre. Adresse hier. Nach Installation der Erweiterung nvtut-0.4.xpi und Neustart funktioniert
das aber nicht bei mir.
Tutorials werden auf der nvu-composer.de
Seite gepflegt, auch von mir. Warum, wenn es da und anderswo
Tutorials gibt, dann das hier?
Ganz
einfach, Anfänger haben mit einem Buch, einem Tutorial, einem
Hilfebereich usw. immer mal Probleme. Dieser Kurs will macht zwei Dinge
anders: Die Anleitung von Cooke/Klose wird 1. dem
Anfänger parallel mit in kleinen Schritte unterteilten Aufträgen zum
Handeln aufbereitet und 2. jederzeit, egal ob gleich oder lange
später wird eine per eMail oder Kurs-Gästebuch eingesandte Frage
beantwortet.
Was die Einbindung der Erweiterungen angeht, hat die ehemalige Kursteilnehmerin G. Enggruber uns dazu die Laborskizze 3 für Launchy_4.2.0_de-DE.xpi geschrieben.
Blatt 7,
3 Nvu
verwenden.
Ergänzungen
zum Abschnitt 3.1, Anmerkung unten:
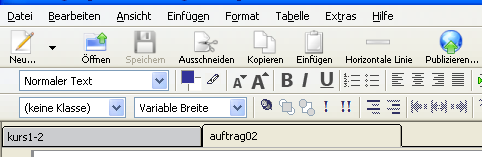
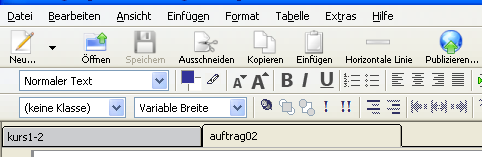
Mein Bild 1 zeigt im Gegensatz zum Bild oben auf Blatt 7 vier
zusätzliche, häufig gebrauchte Schaltflächen zwischen
der Diskette und dem Globus. Die Bearbeitungs-Symbolleiste
von deinem Nvu soll mit den vier Schaltflächen für
'Ausschneiden',
'Kopieren', 'Einfügen' und 'Horizontale Linie' erweitert werden.
In 2005 ging das mit Nvu so: Menü Ansicht
/ Anzeigen/verstecken / Symbolleiste anpassen /
Bearbeitungssymbolleiste / Dialog 'Sie können ..'
und mit der Maus die vier Symbole in die
Bearbeitungssymbolleiste hinter die Schaltfläche Speichern
schieben.
Bei KompoZer 0.77,
Stand 7.1.07, einfach in die Symbolleiste rechtsklicken und die
zusätzlichen Schaltflächen mit der Maus hineinschieben.

BILD 1
Im
Bild 1 sind alle vier neuen Schaltflächen nicht
abgeblendet, also
aktiv.
Das kommt daher, dass ich für die Bildschirmkopie eine Zeile
mit der
Maus markiert habe. Das Schaltzeichen Speichern ist abgeblendet, weil
ich vorher den Auftrag 2 gespeichert habe. Mein Bild 1 hat auch die
Tabs ganz links, also ist meine Seitenverwaltung mit [F9]
ausgeschaltet. Der Grund? Siehe Blatt 7 letzte und Blatt 8 erste Zeile.
Die Anmerkung 1 Blatt 8 gilt wie gesagt für KompoZer, wenn du
auf die Symbolleiste rechtsklickst.
Blatt 8,
3.2 Eine neue leere Seite wird später noch
gebraucht. Bitte
erstellen und hierher zurück kommen. Die neue Seite heißt
"Unbenannt" und wird in Auftrag2b verwendet.
Blatt 8 und 9,
Lesen
Blatt 9, 3.3
Editieren in Nvu
Das
ist dir jetzt schon begegnet, Schaltflächen, Menü und
Tastaturkürzel.
Shortcuts z.B. Kopieren mit [Strg]-[C] usw., das sind die
Tastaturkürzel. Sie sind in jedem Menü angegeben, nur
nicht im
Kontextmenü. Ist ein Menübefehl abgeblendet, z.B.
Menü Bearbeiten /
Löschen, weil du nichts markiert hast, ist der Shortcut auch
unwirksam,
hier im Beispiel [Del], bzw. auf der deutschen Tastatur [Entf].
Auf
Blatt 10 fängt der 2. Absatz mit "In der Ansicht HTML-Tags
...." an.
Wie zu lesen war, Blatt 7, Abbildung,
heißt es "Editiermodus-Symbolleiste". Dabei bleiben wir. Es gibt die
vier Editiermodi
'Normal' bis 'Vorschau' und unten in der Symbolleiste lassen sich die
Ediditiermodi auswählen. Die Ansicht HTML-Tags ist der Editiermodus
HTML-Tags.
Blatt 10, 3.3.1
Tutorial Kurze Einführung in HTML
Also
dir wird HTML begegnen. Bei der Arbeit mit Nvu bleibt das ganz gewiss
nicht aus und hinterher wirst du nicht mehr drauf verzichten wollen.
Mit Nvu wirst du das HTML-Wissen auch anwenden.
Tag
bedeutet im Englischen Etikett, Preisschild zum Auszeichnen der Ware.
HTML ist eine Sprache mit
der Text ausgezeichnet wird. Beispiel: Eine Überschrift
erhält
die
Struktur "Überschrift 1" mit dem öffnenden Tag
<h1> (h
von
header
für
Überschrift) und
dem
schließenden Tag</h1>. Eine Unterüberschrift dagegen
könnte die Struktur
"Überschrift 3" erhalten mit dem öffnenden Tag
<h3> und dem schließenden
Tag</h3>.
In
der Auswahlliste links in der Format-Symbolleiste von Nvu, die Liste wo
'Normaler
Text'
bei mir im Bild 1 links in der Mitte steht, kannst du die Liste öffnen
und die
genannten Strukturen, h1, h2 ... usw. finden. Hältst du die Maus auf
diese
Liste,
erscheint der Name dieser Auswahl als tooltip:
'Absatzformat auswählen'.
Der
HTML-ausgezeichnete Text bildet mit seinem öffnenden und dem
schließenden Tag ein
Element. Elemente können verschachtelt werden. Sieh dir
das mit Nvu an. Gehe bei deiner unbenannten leeren Seite in den
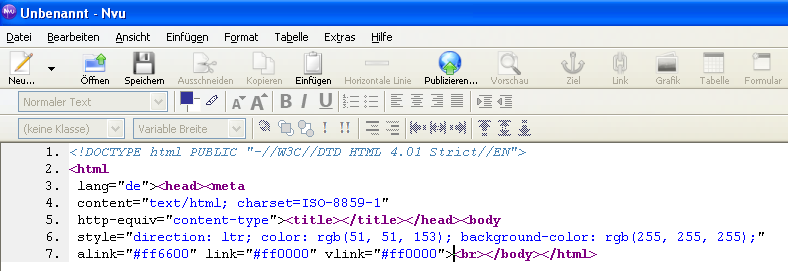
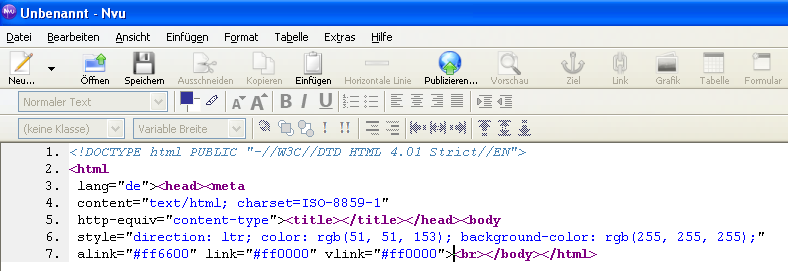
Editiermodus 'Quelltext' und vergleiche mit dem Bild
auf Blatt 10 und meinem Bild 2.

BILD 2
Das Paar aus öffendem und schließendem Tag, das den Quelltext
umschließt, ist <html> und
</html>. Auf Blatt 10 Zeile 2 und Zeile 14, bei mir Zeile
2 und Zeile 7. Wie ist es bei dir?
Mit <html> und
</html> ist das immer so. Genauso, wie auch jede Seite drei
Bereiche hat.
1. Ganz oben steht die Deklaration des
Dokumenttyps, hier <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01
Strict//EN">. Dann beginnt der Quelltext mit dem
<html>-Tag.
2. Der unsichtbare Kopf der Seite, beginnend mit
<head< und abgeschlossen mit </head>.
Darin ist hier eingeschlossen <title> und
</title>.
Im Kopf sind Informationen enthalten, die der Browser nicht
auf
dem Bildschirm ausgibt. Nur was zwischen den Titel-Tags steht, kann der
Besucher im
blauen Fensterbalken bei seinem Browser oben lesen.
3.
Der Körper, beginnend mit <body> und endend
mit </body>. Im Körper sind die Informationen enthalten,
die
der Browser auf dem Bildschirm ausgibt.
Zwei Tags sind im
Quelltext im Bild 2, die kein Paar bilden. Dies sind leere Elemente. In
meiner
Zeile 7: Das <br> (Break) veranlasst einen
Zeilenumbruch und damit ist das
erledigt, was soll da ein schließendes Tag noch bringen. Das
<meta-Tag
schließt, was es zu sagen hat in eine spitze Klammer, das
war's>. Im Bild 2 vom Ende der Zeile 3 bis Mitte Zeile 5. Spitze
Klammer zu und fertig. Kein schließendes Tag erforderlich.
Die
Seite wird beendet mit </html>. Soweit meine
Ergänzungen zu diesem Punkt der Anleitung.
Auftrag
2
Lade bitte mit Nvu die
Datei www.elew.de/kurs1/auftrag02.html und arbeite sie durch.
Lösche
die erledigten Sachen, so dass am Ende nur noch dein Werk
mit 4 untereinander verlinkten Seiten übrig bleibt. Komme dann wieder
hierher
zurück.
Ergebnis
2
Das zweite Ergebnis mit einer
website aus
4 kleinen Webseiten ist fertig.
Weiter
im Kurs mit
Seite 3 und nicht vergessen: Fragen,
Kritisieren, Vorschlagen, alles per eMail oder Gästebuch.
Was
jemand nach
dieser Seite getan haben, bzw. können sollte:
Im
Quelltext einen Seitentitel direkt überschreiben und ändern. (A2, a)
Die Nvu-Seitenverwaltung zur Einrichtung einer website benutzen.
(A2, b)
Dateien speichern und die Nvu-Seitenverwaltung aktualisieren.
(A2, c - d)
Texte in Nvu verschieben oder kopieren mit Drag and Drop. (A2,
g)
In den HTML-Tag Editiermodus wechseln. (A2, g)
Im Editiermodus HTMl-Tags den <h3>-Tag codieren und Tags
löschen. (A2, h)
Eine Navigation aus 4 Links an der Oberkante installieren.
(A2, i - j)
Vier einzelne Dateien miteinander zu einer Website verknüpfen.
Bilder und Webseiten auf der Festplatte speichern.
Garantie:
Falls nicht(s) verstanden, erfolgen
Zusatzinformationen nach Erhalt einer eMail mit Beschwerde an garantiert at huscholz punkt de senden.
Vorschläge, Fragen, Kritik zum Kurs
Frage
9.11.2005 H.S.: "Ich bin bei Auftrag Nr. 2. Ich habe die 4 Punkte
Vorbereitung ... verlinkt und dann in die Zwischenablage kopiert und
dann auf die 3 weiteren Seiten kopiert:
1) die kopierten Links erscheinen auf den anderen 3 Seiten blau (und
nicht rot wie in Vorbereitung) unterstrichen.
2) Wenn ich Vorschau anschalte oder Normal funktionieren die Links
nicht.
3) Bei Doppelklick wird das Fenster "Link-Eigenschaften aufgerufen?"
Antwort
1: "Wenn ich mein Nvu öffne, dann hat es schon die leere Seite
"Unbenannt". Im Quelltext steht bei mir in Zeile 7: "alink="#ff6600"
link="#ff0000"
vlink="#ff0000"><br></body></html>"
. Das liegt an
meiner Einstellung von Nvu. Jetzt folgt ungefragt eine
Erklärung, entschuldige, aber die benutze ich dann gleich
woanders. Kontrolliere
bitte bei dir: Menü Extras / Einstellungen... / Register
'Seiteneinstellungen' und nimm für Text Schwarz (Feld links unten
anklicken) mit dem hexadezimalen Wert #000000. (Erklärung für #000000: Kein
Rot = 00, kein Grün = 00 und kein Blau = 00, also Schwarz.)
Darunter
für Link-Text nimmst du Rot mit #FF0000, das ist leicht in der
Tabelle zu finden. Teste die anderen Rots darunter und du siehst, wie
sich die hexadezimale Zahl verändert. Die dezimale Zahl für
FF bei Rot wird rechts daneben auch angezeigt: 255.
Grün
für den aktiven Link mit #00FF00 suchst du in der Farbpalette
vergebens, also trägst du die 255 von Hand bei Grün ein, Rot
und Blau bleiben Null. Siehe da, die Farbe ist bekannt und heißt
"lime".
Blau genau wie bei
Grün. Ende
von der ungefragten Erklärung, falls du das noch nicht kanntest,
kennst du jetzt etwas von der Farbmischung auf dem Monitor. Aus
100% Rot, Grün und Blau wird Weiß. Du hast die Eingabe in
dezimaler und hexadezimaler
Form gesehen und als Wort.
Wenn
du jetzt die Einstellungen mit OK abschließt und eine neue Seite
öffnest, siehst du im Quelltext deine eigenen Farben für
"alink="", link="" und vlink="".
Wenn diese Erklärungen aber umsonst waren, weil deine
Einstellungen genau wie bei mir waren, dann hat Nvu
die
Linkeigenschaften nicht aus der Zwischenablage erhalten/verstanden. Mit
neu geladenem Nvu nach dem Abspeichern wiederholen.
Antwort 2: "Das ist richtig
so. In Nvu gibt es WYSIWYG, aber Links und Scripte werden nicht
ausgeführt. Zum Testen musst du oben in der Symbolleiste die
Vorschau-Schaltfläche verwenden. Dann wird dein Browser gestartet
und der führt dann Links und Scripte aus.
Antwort 3: "Auch
das ist richtig und eine Erleichterung. Tippe eine Webadresse als Text
in deinen Text und markiere sie im Ganzen. Dann ein Doppelklick darauf
und Nvu setzt das als
Link ein. Bei einem existierenden Link erwartet Nvu, dass du nach einem
Doppelklick den Link editieren willst.
Frage
8.12.2005 B.M.: "Kann
ich mit dem NVU auch einzelne Dateien, z.B.
ein Bild hoch laden? "
Antwort:
"Nein, Publizieren kann mit Grafiken oder ohne erfolgen. Baue das
einzelne Bild vorübergehend in eine Seite aus dem gleichen Verzeichnis
ein. Nach dem Publizieren löscht du das Extrabild von der Seite
und
publizierst sie noch einmal ohne Grafiken. Oder du nimmst Nvu nur zur
Arbeit an Seiten und ein extra FTP-Programm zum hochladen.
Frage 15.1.2007 K.F.:
"Man
sollte die vielleicht darauf hinweisen, daß der Ordner in dem
die Website angelegt werden soll (gespeichert wird) ein neuer
und
somit leerer Ordner sein sollte. Da ist mir nämlich zunächst
ein
Fehler unterlaufen: Ich habe einfach im Ordner "Ergebnisse"
gespeichert, ohne einen neuen Unterordner zu erstellen. Da war
natürlich dann jede Menge anderes Zeug drin."
Antwort:
"Mein Verzeichnis "ergebnisse" enthält nach dem 2. Auftrag "index.html"
von 1 und "abheben/einp/fahren/vorbertg.hml" und alle weiteren
Ergebnisse ohne Problem. Außerdem gibt es dort das Unterverzeichnis
"img" für alle Grafiken.
Weiter
im Kurs mit
Seite 3