
Webseitengestaltung
mit Nvu/KompoZer
unter Windows für Firefox ab 2, Opera ab 9 und Internet Explorer ab 6
oder Ubuntu für Firefox ab 2 und Opera ab 9
- Aufgabe 3 -
Startseite Aufgabe 1 Aufgabe 2 Aufgabe 4 oder zum aktuellen Blog zum Kurs1a für anonyme Fragen. Kursgarantie per email an kurs1 att elew punkt de.
Diese Seite wird zentriert, das Stylesheet wird ausgelagert
und zum externen Stylesheet, die Seite bekommt etwas Farbe.
Routine:
Sinngemäß die gleiche Routine wie zuvor bei Aufgabe 2. (Als erg03.html mit dem Ttitel Ergebnis 3 speichern.) Wenn das Foto nicht mehr zu sehen ist, dann auf den Alternativtext doppelklicken und im Dialog das Foto von deiner Festplatte im Unterverzeichnis "img" auswählen. Der Dialog zeigt das Bild nur, wenn KompoZer auch darüber verfügt. (Das ist eine feine Art der Kontrolle, dass deine Grafik immer richtig adressiert ist.)
Aufgabe:
a) Lösche diesen Auftrag und alles darüber, damit von nun an der zu gestaltende Teil der Webseite immer über dem nächsten Auftrag liegt. Der in <p> und </p> eingeschlossene Link hier drunter soll das oberste Element der fertigen Seite sein. Genauso sollen darunter die zwei Rahmen des vorigen Ergebnisses 2 auch für das neue Endprodukt erhalten bleiben. Der grüne Rahmen des vorigen Ergebnsses ist nicht mehr grün, sondern gehorcht der Regel für den Elementtyp div. Und weiter darunter werden Aufträge und Grafiken nach Erledigung wie immer gelöscht.

b) Dieser Auftrag steht in einem Absatz. Zu erkennen am
<p>-Tag in der Statuszeile, wenn der Mauszeiger hier
hinein
geklickt wird.
Ist das KompoZerfenster zur Zeit breit genug für
diesen
Text an der rechten Seite, dann umfließen jetzt alle Absätze
die vorhandenen Bilder. Sie sollen aber unterhalb der
Bilder bleiben. Dazu wird mit Hilfe des CSS-Editors
die Regel
für alle Absätze ergänzt.
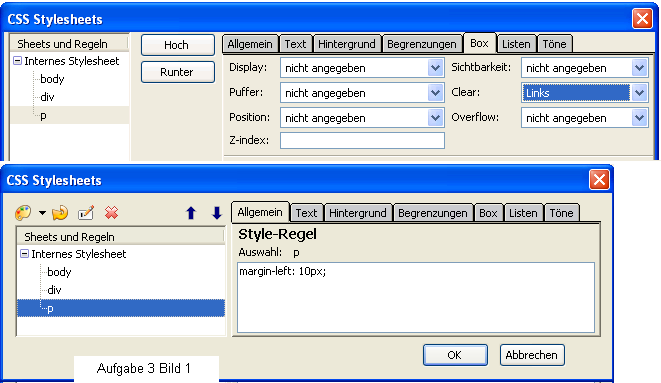
Bild 1.
Für Nvu: Öffne den CSS-Editor mit Menü 'Extras' / 'CSS-Editor' / Klicke links auf 'p' und wenn noch nicht zu sehen, wie im Bild 1 oben, dann linksklicke zuerst auf das Plus beim Internen Stylesheet / Register 'Box' / Clear: Links / 'Schließen'
Für KompoZer: Öffne den CSS-Editor mit [F11]. Klicke links auf 'p'. Schreibe per Hand unter den ersten Style im Register 'Allgemein' in die nächste Zeile den nächsten Style mit " clear: left; " und dann OK.
Gemeinsam: Der Absatz taucht noch vor dem abschließenden Semikolon unter die beiden gefloateten Rahmen. Der Browser startet ab jetzt bei allen Absätzen mit der Aufhebung von "float: left;" und geht wieder zum standardmäßigen untereinander Anordnen über. Aber nur bei vorangehendem " float: left ". Bei einem eventuellen " float: right; " zuvor, hebt der Absatz mit dieser Regel kein " float: right; " auf.

c) Bild 1 zeigt/zeigte das interne Stylesheet vor der letzten
Ergänzung. (Zu früh gelöscht, mit [Strg]-[Z] und [Strg]-[Y] kann vorher und nachher erneut betrachtet werden.
Dieses Stylesheet besteht zur Zeit
nur aus
228 Zeichen. Dessen Umfang nimmt mit größer
werdender Seite jedoch schnell zu.
Für
Suchmaschinen, deren Zeit knapp ist, bedeutet das lästiges
Lesen uninteressanter Regeln.
Deshalb lieber diese 228 und alle weiteren Zeichen in eine Textdatei
auslagern. Vorteil 1.
Sind die Regeln erst einmal in dieser ausgelagerten
Textdatei, können
alle weiteren Seiten einer website darauf zugreifen. Einmal vom Browser
geladen, entfällt dann das wiederholte Laden. Das macht die
Seiten auch für die Besucher schneller. Vorteil 2.
Und schließlich ist das Layout und Design einer
Website
viel leichter zu pflegen, wenn es nur diese eine Textdatei zu
ändern
gilt. Vorteil 3.
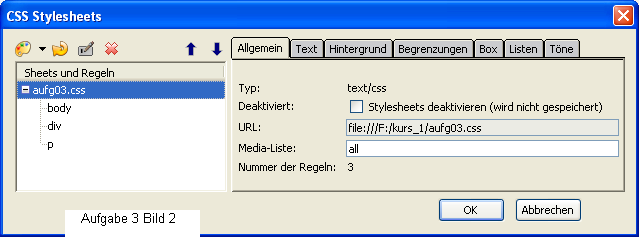
Zum Auslagern wird der CSS Editor benutzt. Im CSS-Editor steht dann links unter 'Sheets und Regeln' nicht mehr 'Internes Stylesheet' sondern der Name der Textdatei, der Name des externen Stylesheets. Bild 2.
Bitte den CSS-Editor aufrufen und links auf "Internes Stylesheet" klicken. Die Schaltfläche 'Stylesheet exportieren und auf externes Stylesheet umstellen' rechts springt sofort ins Auge. Anklicken und als Dateiname "aufg03.css" verwenden. 'Speichern'. Die Begriff links 'Internes Stylesheet' hat sich in "aufg03.css" verändert. Was im Bild 2 als URL steht, könnte möglicherweise bei dir auch links als URL mit komplettem Pfad mit Laufwerksangabe und dem Verzeichnis vor "aufg03.css" stehen.
Es bietet sich hier eigentlich als ein Dateiname für die ausgelagerten CSS "kurs1.css" an,
weil die
Regeln für die Website Kurs1 gelten. Aber die Kurs-Seiten
ändern sich ja laufend in Design und Layout und mit jeder Verbesserung
von
"kurs1.css"
würden rückwirkend alle bestehenden Seiten
verfälscht. Deshalb besser ein Sondername. Bild
2.

d) Frage: Muß der Suffix ".css" lauten? Ein Blick in den
Quelltext zeigt, dass die 228 Zeichen des
internen Stylesheets tatsächlich ausgelagert wurden.
Übrig blieb, dass
die Textdatei im Header verlinkt wurde. Würde die Datei "aufg03.txt"
lauten, müsste das im
Header so stehen. Damit hat kein Browser ein Problem, aber mit
allem anderen außer css und txt. Deshalb immer css verwenden.
Frage:
Kann ich das externe Stylesheet editieren? KompoZer weigert sich, eine
CSS-Datei zu öffnen, wozu auch, es gibt ja
den CSS
Editor. Dein Browser und jeder Texteditor jedoch zeigt sie an. Es steht
alles drin, was vorher im internen Stylesheet stand,
überschrieben mit
einem Kommentar /* Generated by KompoZer */ oder bei Nvu /* Generated by CaScadeS, a stylesheet editor for Mozilla Composer */. Das wird gleich
festgehalten: Kommentare im externen Stylesheet werden mit /*
eingeleitet und mit */ beendet. Änderst du diesen Kommentar mit deinem Editor,
wird er
beim nächsten Einsatz des CSS Editors von Nvu und KompoZer wieder
zurückgestellt. Möchtest du die Datei *.css editieren, stellen
Texteditoren wie notepad++ für Windows oder getedit für Ubuntu die Regeln abgesetzt und geordnet dar..
e) Nach dem im Kurs bisher gezeigten Vorgehen würde mit jedem neuen Bedarf ein neuer Rahmen mit einem <div>-Container aus der Auswahlliste 'Absatzformat auswählen' erzeugt werden, der dann per Inline Style formatiert würde. Schließlich würde diese Regel dann in das externe Stylesheet gelangen.
Dieses bis hierher Gezeigte wird jetzt anders herum ausgeführt:. Zuerst wird die Regel
gestaltet und dann der Container gebaut.
Zuvor noch: Wie
können
verschiedene Regeln gezielt bei unterschiedlichen Containern eingesetzt
werden? Hierzu werden jetzt Klassen benutzt. Klassen erlauben
die Definition verschiedener Formatierungen
für ein- und
dasselbe und unterschiedliche Tags. Die Rahmen werden gebraucht für Container für aussen,
oben,
links und rechts. So sollen die vier neuen Klassen auch
heißen.
Für Nvu: CSS- Editor aufrufen / Das Häkchen links unten für den Expertenmodus wird nicht benötigt. / Schaltfläche 'Regel' für eine neue Regel wählen. / Radiobutton für 'Benanntes Style.." setzen. / In die Eingabezeile "aussen" schreiben und 'Style-Regel erstellen' wählen. / Schließen Als Ergebnis steht links die Regel für die Klasse .aussen. Nvu hat den Punkt zum Kennzeichnen einer Klasse selbst davor gesetzt. Kein OK an dieser Stelle, es geht noch weiter.
Für KompoZer: CSS- Editor aufrufen / Im Stylesheet-Fenster auf die Palette links oben klicken / unter 'Neue Style-Regel die zweite Option wählen 'Style-Regel einer Klasse' / KompoZer setzt die Kennzeichnung für eine Klasse sofort in das Eingabefeld ein, den vorangestellten Punkt / Hinter den Punkt "aussen" schreiben / Schaltfläche 'Style-Regel erstellen'. Kein OK an dieser Stelle, es geht noch weiter.
Gemeinsam: Im Gegensatz zu "body", "div" und "p", den Style-Regeln für Elementtypen, hat "aussen" den Punkt davor. Womit ".aussen" als Klasse registriert ist.
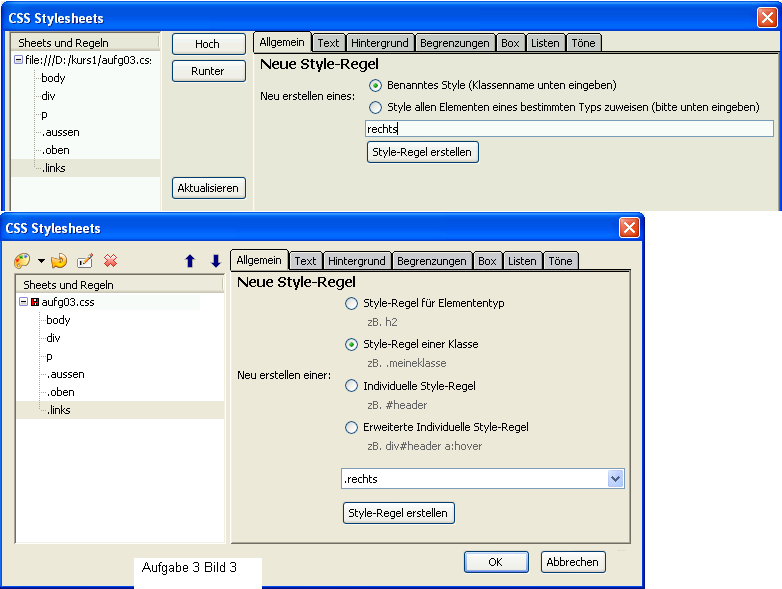
f) Erzeuge die Regeln ".oben", ".links" und ".rechts" hintereinander
weg und dann 'Schließen' bzw. 'OK'. Bild 3 zeigt oben für
Nvu und unten für den KompoZer den Moment vor dem letzten Klick
auf die
Schaltfläche 'Style-Regel erstellen'.
g) Kommt der Entwurf der Webseite vor der Programmierung, würde ein Rahmen um alles herum mit der Klasse ".aussen" zuerst codiert werden und dann käme alles Weitere da hinein. Hier wird eine Anpassung oder Reparatur geübt und direkt in den Quelltext eingegriffen. Hierzu wird jetzt ein nachträglich erdachter Container im Quelltext gleich unter <body> mit der neuen Zeile <div class="aussen"> eingefügt. So ist die Schreibweise, wenn einem <div> die Klasse "aussen" zugewiesen wird.
Nimm die neue Zeile <div
class="aussen"> von hier, die spitzen Klammern inklusive, in
die Zwischenablage und kopiere sie im Quelltext hinter das
<body>. Speicher mit [Strg]+[S], das bringt dich wieder
hierher
zurück.
h) Was ist passiert? Dieser neue Container folgt der Regel für alle divs, daher die Breite von 400px, denn die Klasse ist ja noch leer. Außerdem hat Kompozer einen Fehler korrigiert, ein Container wurde mit <div class="aussen"> gleich hinter body eingefügt, da hat KompoZer das fehlende </div> von sich aus vor dem schließenden </body> dazugesetzt. Schau dir das an, indem du mit [Strg]-[Z] und [Strg]-[Y] das Vorher und Nachher durchspielst. War aber kein Fehler sondern eine "Demo". Lösche den schließenden Tag im Quelltext vor dem schließenden body-Tag ganz unten und nach dem Speichern ist er wieder da. Das ist das Nette am KompoZer, arg wird es erst, wenn eventuelle Kunstgriffe von KompoZer wegkorrigiert werden. Leider gilt das auch für deine kunstvolle, überschaubare Anordnung von Code mit Leerzeilen und Absätzen, die entfernt werden.
Weiter: Klicke hier hinein und siehe, in der Statuszeile ist vor dem p-Tag der neue div-Tag. KompoZer zeigt zusätzlich noch die Klasse an mit "<div class="aussen">. Das hat geklappt.
Mit "width: 400px;" und "height: 300px;" hat der neue Rahmen nicht genug Platz für die Seite. Die Klasse ".aussen" wird dennoch erst später gestylt.
i) Für das Design heute soll ein grauer Farbverlauf als Hintergrund dienen. In diesem Wort Grafi k ist
zwischen i und k die Grafik für den Hintergrund versteckt. Im
Dialog wurde die Größe benutzerdefiniert auf 1px mal 1px
gesetzt. Um die Hintergrundgrafik zu finden, wechsel in den
Editiermodus 'HTML-Tags.
k ist
zwischen i und k die Grafik für den Hintergrund versteckt. Im
Dialog wurde die Größe benutzerdefiniert auf 1px mal 1px
gesetzt. Um die Hintergrundgrafik zu finden, wechsel in den
Editiermodus 'HTML-Tags.j) Die Regel body erhält jetzt diese Grafik bg02.png als Hintergrund. Wenn du sie von mir aus dem Netz beziehen willst, kannst du sie per Dialog 'Grafik-Eigenschaften' und per Dialog im CSS-Editor nicht durchsuchen. Füge dann die Adresse http://elew.de/kurs1/img/bg02.png ein. Ansonsten, korrekterweise, binde sie vom Unterverzeichnis img aus ein.
CSS Editor öffnen / die Regel 'body' wählen / Register Hintergrund, mit Durchsuchen die Grafik lokalisieren / Öffnen und bg02.png von Nvu bzw. KompoZer einfügen lassen. Kacheln: horizontal, um die schmale Grafik über das ganze Browserfenster auszubreiten, Häkchen bei 'Bild scrollt mit der Seite' setzen, Position mit Links und Oben festlegen.OK. Kacheln vertikal könnte man mit horizontal zusammen verwenden, doch die Grafik ist hoch genug und soll vertikal nicht wiederholt werden. Der Hintergrund muss sofort erscheinen. Wenn er später einmal verschwindet, ist die Regel, hier die Adresse, verschwunden. Mit dem Dialog 'Grafik-Eigenschaften' und der Voranzeige ergibt sich eine prima Kontroll- und Korrigiermöglichkeit. Wenn er jetzt nicht silbergrau erscheint, dann deine Arbeit speichern, schließen und neu laden. Dieses Vorgehen ist beim KompoZer immer ratsam, wenn etwas ungewöhnlich ist.
k ) Klicke in das Foto und linksklicke auf das
<div> in
der Statuszeile, das links von <img> steht. Das Linksklicken auf
ein Element in der Statuszeile garantiert, das ein Element als Ganzes
markiert wird.
Dieser
Container soll die Klasse ".links" erhalten. In der Format-Symbolleiste
die Auswahlliste 'Zuweisen einer Klasse zur Auswahl'
aufklappen. Dort gibt es jetzt die zuvor neu erstellten Klassen im
Angebot. (Wenn nicht, dann sitzt du schon eine Weile am PC und KompoZer
fängt auch an zu schwächeln. Alles speichern, KompoZer schließen und
neu starten. Wenn es beim Neuladen die vier Klassen nicht gibt, dann
schwächelte Kompozer schon etwas länger. Gib die vier Klassen neu ein
und die Auswahlliste hat sie.) Nimm die Klasse ".links" für den Rahmen
mit dem Foto.
Nimm die Klasse ".rechts" für den "Duis-autem-Kasten".
l) Die Klasse ".oben" wird für den <p>-Container mit dem Textlink "Weiter mit Aufgabe 4" genommen. Den p-Tag in der Statusleiste linksklicken und die Klasse zuweisen.
m) Die div-Regel und die p-Regel werden entfernt. CSS Editor öffnen / div links im CSS Stylesheets-Fenster anklicken / Bei Nvu 'Entfernen' wählen, bei KompoZer gleich darüber das rote fette X anklicken. Die Breite für alle divs geht damit verloren.
Für "p" wiederholen / OK.
Die
Rahmen sind weg, das Foto schafft sich seinen eigenen Platz und der
"Duis-autem"-Container nimmt die volle Breite ein. Standardmäßig werden
alle Elemente brav untereinander angeordnet.
n) Die Klasse ".aussen" erhält eine graue
Begrenzung:
CSS Editor öffnen / '.aussen' wählen / Register
'Begrenzungen' / 'Alle vier Seiten...' Häkchen setzen , Stil:
solid, Breite: 1px, Farbe #cccccc / Register 'Box' /
Für Nvu: Raender: in alle vier Eingabefelder "auto" schreiben,
das steht zwar nicht in der Auswahlliste, ist aber valide und wird
akzeptiert. / Abstaende: alle vier auf 10px setzen.
Für KompoZer: Außenabstand alle vier Auswahllisten auf 'auto'
(in der Auswahl immer ganz unten) stellen , Innenabstand alle vier auf 10px
setzen.
Gemeinsam: Breite:
900px , Höhe: 600px / Register 'Hintergrund' wählen ,
Farbe: white / OK.
"margin: auto;" richtet den Rahmen in der Mitte des Browserfensters aus. Die Höhe von 600px wird durch alle die Aufträge, die es jetzt noch gibt, gesprengt, aber am Ende sind die Aufträge ja alle weg.
o) Nun die Klasse ".oben". Innerhalb des Außen-Rahmens wird der Absatz mit der Klasse ".oben" über die ganze Breite gehen und benötigt dafür keine Breitenangabe. Weil auch kein Rahmen gezeichnet wird, soll durch den Hintergrund mit der Farbe: #eeeeee ein helleres Grau zum Einsatz kommen. #ffffff wäre weiß mit maximaler "Kraft", für volles Rot das erste Paar ff, für Grün das zweite Paar ff, und Blau mit dem letzten Paar ff ergibt in der additiven Mischung Weiß. Die Hexadezimalangabe #eeeeee nimmt etwas Rot, Grün und Blau weg, wodurch ein leichtes Grau entsteht. Der Außenrahmen mit noch weniger RGB ist dann grauer. Gar kein RGB mit #000000 ist völliges Schwarz.
Also das im CSS-Editor umsetzen: Hintergrund der Klasse ".oben" ist #eeeeee und die Höhe wird mit 70px festgelegt, im Register 'Text' gilt der Schriftschnitt Fett und die Ausrichtung Rechts. OK bzw. Schließen. Folgt der Absatz oben nicht der neuen Klasse, dann liegt das daran, dass dem <p>-Container, dem Absatz oben, noch nicht die Klasse zugewiesen wurde. Dieses mit dem Markieren des Absatzes und dem Zuweisen von .oben ausführen. Dann müsste das erfolgreich erledigt sein.
p) Für die Klasse ".links" fügst du im CSS-Editor ...
Für Nvu: im Register 'Box' bei Puffer: "Links" und bei der Breite: 400px ein / Schließen
Für KompoZer: im Register 'Allgemein' aus der
Zwischenablage den Style von hier ein: float: left; / OK.
Gemeinsam: Die Größe des Containers mit der Klasse ".links" wird durch das Foto bestimmt. Das Ermitteln der Bildgröße kann dem Browser des Besuchers überlassen werden und es stellt sich das quadratische Format des Originals von selbst ein. Aber nur, wenn die Inline styles von <img> auch gelöscht werden. Linksklicke in der Statuszeile zum Markieren auf den passenden <img>-Tag, den du zu sehen bekommst, wenn du in das Foto klickst und lösche zu Übung im Quelltext die Inline Styles style="width: 400px; height: 300px;" . Das alt= ist kein Inline Style, sondern der dir aus dem Dialog 'Grafik-Eigenschaften' bekannte Alternativtext für den Fall, dass das Bild beim Besucher nicht erscheint. Das src= muss sein. Zeigt sich die Adresse ufer.jpg kannst das sofort in img/ufer.jpg von Hand verbessert werden. Da sollte sich ufer.jpg ja auch befinden und wurde von KompoZer in diesem Fall beim ersten Speichern der Aufgabe 3 in das Wurzelverzeichnis befördert.
q) Die
Klasse ".rechts" erhält width: 480px; float: right; text-align: justify;.
Für Nvu: Das sind unter 'Box' die Breite und der Puffer und unter 'Text' die Ausrichtung Blocksatz. / Schließen.
Beim
KompoZer kannst du die Angaben von hier in die Zwischenablage nehmen
und dann im CSS-Editor unter 'Allgemein' direkt einfügen.
Glückwunsch, die Aufgabe ist gelöst. Vielleicht geistern
noch
die
eine oder andere Leerzeile mit <br>-Tags im Quelltext rum oder ein
paar
übriggebliebene <p>-Tags.
Das liegt in der Natur der
Sache mit
dem Löschen der erledigten Aufträge.
Lösche alle
übrig gebliebenen
Aufträge und das hier, was du hier sehen kannst, und sieh' dir den
Quelltext durch, was an <br>s und <p>s noch
weg muss. Gehorcht der "Duis autem.."-Text nicht den Regeln, klicke
hinein und suche den zugehörigen div-Tag in der Statusleiste oder
prüfe im Quelltext, ob er von <div> und </div>
eingerahmt wird. Markiere diesen div-Tag und weise ihm die Klasse
.rechts zu. Ist, wie bei mir soeben, die Klasse leer und sind die Regeln verloren gegangen, füge wieder ein
width: 480px;
float: right;
text-align: justify;
Ansonsten bleibt dir nur, mit deinem Browser deine und meine CSS-Datei zu laden oder deinen und meinen Quelltext zu vergleichen, um einen Grund für eine Abweichung zu finden. Aufgabe 3 und Ergebnis 3