Webseitengestaltung mit Nvu/KompoZer unter Windows für Firefox ab 2, Opera ab 9
und Internet Explorer ab 6
oder Ubuntu für Firefox ab 2 und Opera ab 9
- Aufgabe 4 -
Startseite Aufgabe 1 Aufgabe 2 Aufgabe 3 oder zum aktuellen Blog zum Kurs1a für anonyme Fragen. Kursgarantie per email an kurs1 att elew punkt de.

Ziel:
Diese Seite wird durch eine auf Listen beruhende Navigation ergänzt.Aufgabe:
a) Speicher diese Seite auf der Festplatte und dann noch einmal für die Aufgabe als "erg04.html" mit dem Titel "Ergebnis 4".Für diese Seite wurde das Ergebnis 3 übernommen, und der ganze Text hier in den Container ".rechts" eingefügt. Die Aufgabe soll aber als ein unabhängiges Projekt weitergeführt werden. Deshalb bekommt die CSS-Datei, das externe Stylesheet, einen neuen Namen. Andernfalls würden Änderungen im externen Stylesheet auch rückwirkend die Aufgabe 3 verändern. Kopiere die Datei "aufg03.css" auf deiner Festplatte und nenne die Kopie "aufg04.css". Lösche die erledigten Aufträge, lasse aber alles außerhalb dieses Containers, auch die Überschriften, für die Aufgabe stehen.
b) Ändere den Link im header dieser Seite, um das neue externe Stylesheet "aufg04.css" richtig einzubinden: Quelltext / Zeile 7 / aufg04.css. Speichern.
c) Ändere mit dem CSS Editor, er zeigt den neuen Dateinamen an, die Textausrichtung in der Regel '.oben' auf zentriert. Passe die Adresse der Hintergrundgrafik für body an. Entweder die Grafik kommt ins Verzeichnis img oder die Regel für body wird auf dein Verzeichnis geändert. Wie gleich nach dem Laden soll jetzt auch nach dem Speichern der Hintergrund von Weiß nach Grau wechseln. Dann bitte noch mit Menü 'Ansicht' / 'Bereichskonturen' diese einschalten.
d) Für die Navigation oben bietet sich eine unsortierte Liste an. Klicke in das Menü von "Startseite" bis "Kurs1a" oben und markiere den ganzen Absatz durch Linksklick auf den Absatz-Tag unten.
 Klicke auf den Button 'Unsortierte Liste' (s. den roten Kreis im
Bildchen) in
der Format-Symbolleiste in der Mitte oben. Platziere den Mauszeiger
hinter
das "e" von "Startseite" und drücke die Eingabetaste. Entferne
die Leerzeichen vor "Aufgabe 1". Erschien das Listensymbol,
das
"bullet", vorher vor der "Startseite", erscheint jetzt wieder eines vor
"Aufgabe 1" in der
neuen Zeile. Wiederhole das mit den anderen Links und lass die Blogsache wie sie ist. Klickst du in
das Menü, erscheint in der Statusleiste <ul>
für unsortierte Liste, dann <li> und der
Anker-Tag
<a> für das Listenelement.
Klicke auf den Button 'Unsortierte Liste' (s. den roten Kreis im
Bildchen) in
der Format-Symbolleiste in der Mitte oben. Platziere den Mauszeiger
hinter
das "e" von "Startseite" und drücke die Eingabetaste. Entferne
die Leerzeichen vor "Aufgabe 1". Erschien das Listensymbol,
das
"bullet", vorher vor der "Startseite", erscheint jetzt wieder eines vor
"Aufgabe 1" in der
neuen Zeile. Wiederhole das mit den anderen Links und lass die Blogsache wie sie ist. Klickst du in
das Menü, erscheint in der Statusleiste <ul>
für unsortierte Liste, dann <li> und der
Anker-Tag
<a> für das Listenelement. e) Der Container <div class="aussen"> hat eine feste Größe. Die Verwendung der Pixelgrößen macht das Layout "fest", im Unterschied zu Größenangaben in Prozent, wo das Layout dann als "flüssig" bezeichnet wird. Die Browser Firefox und Opera halten die Höhe des Aussen-Rahmen bei der Umwandlung der Textlinks in die vertikale Liste weiterhin ein, und schieben das Foto zusammen mit dem Links-Rahmen nach unten hinaus, so wie diesen Text hier rechts von Anfang an. Der Internet Explorer dagegen streckt den Aussen-Rahmen, so dass das Foto im weißen Hintergrund des nun größeren Aussen-Containers bleibt.
KompoZer verhält sich in der Darstellung wie der Firefox.
Durch die Liste wurden beide Spalten nach unten verschoben. Die Liste nimmt fast die ganze Breite des Aussen-Rahmens ein. KompoZer macht auf Wunsch diese Ausdehnung sichtbar: Menü Ansicht / Häkchen bei Bereichskonturen.
f) Ohne Floaten wurden die Listenelemente standardmäßig untereinander angeordnet. Füge mit dem CSS Editor die Regel für alle Elemente li ein:
Für Nvu: Im CSS-Editor den Dateinamen anklicken, damit die Schaltfläche 'Regel' aktiviert wird / 'Regel' wählen / 'Style allen Elementen...' wählen und "li" ohne Anführungszeichen in die Eingabezeile schreiben /
Für KompoZer: CSS Editor / Palette für eine neue Regel klicken / Oberste Auswahl 'Style-Regel für Elemententyp' nehmen / Die neue Regel ohne Anführungszeichen "li" nennen /
Gemeinsam: Schaltfläche 'Style-Regel erstellen' / Register 'Box', Puffer: links / OK oder Schließen.
Die Listenelemente nehmen jetzt nebeneinander nur den benötigten Platz ein.
g) Das Foto rutscht mit seinem Rahmen nach oben, es folgt der Einladung zum Umfließen. Als Aufhebung wird der Zeilenumbruch verwendet.
Klicke in die "Navigation", um in der Statuszeile <ul>, den unsortierte-Liste-Tag linkszuklicken.

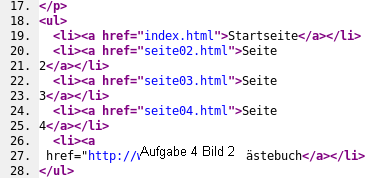
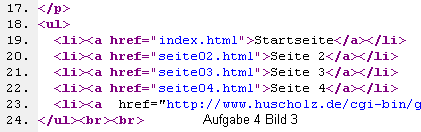
Wechsel in den Quelltext und setze gleich hinter den schließenden Tag </ul> , im Bild 2 Zeile 28 und Bild 3 Zeile 24, zwei Zeilenumbrüch mit zweimal <br> wie im Bild 3.
h) Sollte der Wunsch bestehen, den Quelltext von Bild 3 gefällig anzuordnen, das kannst du vergessen. KompoZer, wie auch schon immer der Vorläufer Nvu, ändert das meistens wieder zurück.

Noch etwas: Wenn Nvu oder KompoZer mal zickt, der Mauszeiger will partout irgendwo nicht hin, das Layout müsste doch irgendwie anders aussehen, und der Browser zeigt es richtig an, oder eine Auswahlliste will nicht öffnen, dann alles speichern und Nvu/KompoZer neu starten. Nach längerer Arbeit ist das Programm dann wieder "frisch". Oder es ist ein Bedienungsfehler.
i) Durch den zweiten Zeilenumbruch ist der standardmäßige Platz der linken Spalte wieder links. Das Umfließen wurde aufgehoben.
Klicke im Menü auf "Startseite". In der Statuszeile erscheint von rechts nach links der <a>-Tag für den Hyperlink, ein <li>-Tag und ein <ul>-Tag. Wechsel in den Editiermodus 'HTML-Tags'.
Zu sehen sind alle öffnenden <li>s und <a>s gemeinsam.
Wechsel in den Editiermodus 'Vorschau'.
j) Die "bullets" sollen weg und ein gewisser Abstand zueinander soll eingehalten werden:
CSS Editor/ Regel li anklicken / Register 'Listen' / Listentyp (Stil): Schauen, was es so gibt, dann "kein" wählen / Register 'Box', (KompoZer) Außenabstand bzw. (Nvu) Raender Rechts: 5px / OK bzw. Schließen
k) Klicke hinter die "3" von "Aufgabe 3" und füge mit der Eingabetaste eine Leerzeile ein und schreibe "Aufgabe 4" an diese Stelle.
KompoZer hat kein <br> eingefügt, sondern die Liste mit einem neuen Listenelement erweitert. Im Unterschied zu den anderen Listenelementen ist da noch kein Link.
j) Markiere zum Verlinken "Aufgabe 4" per Linksklick auf <li> in der Statuszeile und öffne den Dialog mit [Strg]+L]. Schreibe als Linkadresse nur das Gatterzeichen #. OK. Das ist ein Anker ohne Namen und ergibt einen "Verweis nach Nirgends". Der Besucher ist ja auf der Seite mit der Aufgabe 4. Das Menü hat dann zur Vermeidung von Verwirrung immer gleiche Anordnung aller Elemente und gleiches Aussehen. Da muss dieser sinnlose Verweis in Kauf genommen werden. Aber ein neues Laden der vorhandenen Seite muss nicht sein. Deshalb das "#", das erlaubt, auch "Aufgabe 4" wie die anderen Links erscheinen zu lassen. Das ergibt ein einheitlich wirkendes Menü.
k) Überschreibe die Blogverlinkung mit "Aufgabe 5" und verlinke das auch nach "#".
Wechsel in den Editiermodus 'Normal'.
l) Erzeuge die Regel "a:hover", die gilt dann für alle Links, die die Maus berührt, mit der Textfarbe "color: #990000;" und der Hintergrundfarbe "background-color: #cccccc;"
Falls eine Anleitung wie gewohnt noch erforderlich ist, dann markiere mit der Maus die vor deinen Augen versteckte Anleitung von hier...
Für Nvu: CSS Editor öffnen / Namen des externen Stylesheets anklicken / Schaltfläche 'Regel' wählen / 'Style allen Elementen eines bestimmten...' wählen und "a:hover" eintragen / Schaltfläche 'Style Regel erstellen' wählen /
Für KompoZer: CSS-Editor öffnen / Palettensymbol oben links für eine neue Regel anklicken / in das Eingabefeld "a:hover" schreiben, der CSS-Editor markiert selbst passenderweise 'Erweiterte individuelle Style-Regel' / Schaltfläche 'Style-Regel erstellen' /
Gemeinsam: Register 'Text, Farbe: #990000 / Register 'Hintergrund' Farbe: #cccccc / OK/Schließen
bis hier.
Bei Berührung eines Links mit der Maus ändert sich mit dem hover die Hintergrund- und die Schriftfarbe im Menü.
m) Erzeuge eine Regel "a" für alle Links zum Entfernen der standardmäßigen Unterstreichung: Im Register 'Text' das Häkchen setzen bei Textattribute: keine / Für Innenabstände sorgt unter Register 'Box' (KompoZer) Innenabstand bzw. (Nvu) Abstaende oben und unten: 1px, rechts und links: 5px / OK bzw. Schließen.
n) Für das ebenmäßige Aussehen des Menüs bekommen die Listenelemente für die Regel li noch unter 'Box' die Höhe 20px, und unter 'Begrenzungen' für alle 4 Seiten einen Rahmen mit dem Stil: solid, der Breite: 1px und der Farbe: #999999.
Damit ist die Webseite fertig. Alle Texte oben und bis "(Ende des Textes zum Löschen.)" löschen. Den "Mit-diesem-Beispiel-Text" als bleibenden Inhalt der rechten Spalte stehen lassen. Das Ergebnis zum Vergleichen ist Ergebnis 4. Inzwischen ist noch ein Ergebnis 4a hinzugekommen.
(Ende des Textes zum Löschen.)
Mit diesem Beispiel wurde erreicht:
Ein Layout mit der festen Breite von 900px (Rahmen von <div class="aussen">) enthält
- über die ganze Breite einen Container ".oben" mit 70px Höhe,
- darunter ein Menü mit einer ungeordneten Liste
- eine Spalte mit links 400px Breite des Fotos und
- eine Spalte rechts mit der Breite 480 px.
Das feste Layout ist gut für eine bestimmte Bildschirmbreite, bei kleinerem Fenster jedoch treten Scrollbalken auf, und bei größerer Bildbreite wirkt das Layout ziemlich verloren. Das Layout sollte daher besser von "fest" (Größen in Pixeln) auf "flüssig" (Größen in Prozent) umgestellt werden.
Die Webseite enthält zwischen <body> und </body> keine Formatierungen.