Webseitengestaltung mit Nvu/KompoZer
unter Windows für Firefox ab 2, Opera ab 9 und Internet Explorer ab 6
oder
Ubuntu für Firefox ab 2 und Opera ab 9
- Aufgabe 5 -

Ziele:
Diese Seite wird durch Umstellung des festen Layouts mit Pixel-Größen auf "flüssig" mittels Prozent-Größen geändert. Das zweispaltige Layout erhält drei Spalten mit einem senkrechtem Menü als Navigation rechts.
Routine:
Den Titel der Seite ändern:
Menü 'Format' / 'Seitentitel und
-einstellungen' / Titel "Ergebnis 5" / OK.
Diese Seite dann als "erg05.html" auf der Festplatte
speichern.
Das
externe Stylesheet "aufg05.css" wird laufend geändert. Wer die
Aufgabe 5 ganz von vorne beginnen möchte, löscht das inzwischen
veränderte Stylesheet und holt sich die Aufgabe 5 komplett neu.
Benötigt werden auf deiner Festplatte und können per Browser auch einzeln gespeichert werden:
erg05.html
aufg05.css (http://www.elew.de/kurs1/aufg05.css)
a05-01.png (http://www.elew.de/kurs1/img/a05-01.png)
a05-03.png (http://www.elew.de/kurs1/img/a05-03.png)
ufer.jpg (http://www.elew.de/kurs1/img/ufer.jpg)
Erledigte Aufträge nur in diesem div-Container löschen. Zur
Vereinfachung des Markierens und Löschens sind alle Aufträge
als
Absätze mit <p> angelegt. Du klickst das
<p> in der
Statuszeile an und bist den Auftrag, schwupps, mit
Entfernen los. Ging das
daneben, lässt es sich mit [Strg]-[Z] wieder rückgängig
machen.
Aufgaben:
a) Der <div>-Container mit der Klasse .aussen
wird auf 95% des zur
Verfügung stehenden Fensters "verflüssigt":
Im CSS Editor links auf die Klasse '.aussen' klicken und beim
Register
'Box' die Breite zu 95% und die Höhe zu
90%" ändern.
Für den Hintergrund "yellow" nehmen. OK oder Schließen. Diesen
Absatz <p> löschen.
b) Die Höhe von 90% für diesen Container ergibt eine Pleite.
In
Firefox und Opera reicht der soeben gelb gefärbte Bereich
knapp unter
das Menü. Im Internet Explorer dagegen wird der gelbe
Container in
der Höhe soweit gestreckt, dass die ganze Seite mit allen Aufträgen
hineinpasst. Gedacht ist aber, dass 90% der Bildfensterhöhe, welche auch immer, jetzt gelb sein sollte.
Damit es mit der Höhe von 90% bei Firefox und Opera funktioniert, und
beim
IE genauso, wird 'body' eine Höhe von 100%
erhalten und
zusätzlich wird eine neue Style-Regel 'html' ohne Gatter
(Identifyer
Id) oder Punkt (Klasse class) davor gleichfalls mit der Höhe 100%
geschaffen:
CSS Editor öffnen mit Menü Extras /CSS Editor / 'body' auf der linken
Seite anklicken / Register 'Box' Höhe: 100%, kein OK bzw.
Schließen, sondern gleich weiter mit einer neuen Regel
Für Nvu: Schaltfläche 'Regel' / 'Neu erstellen eines Style
allen
Elementen zuweisen, die folgende ...' markieren und in die Eingabezeile
"html"
eintragen, / Schaltfläche 'Style-Regel erstellen' und diese
(Geschmackssache) mit der Schaltfläche 'Hoch' an die oberste Stelle
rücken. Im Register Box für diese Regel die 100% Höhe festlegen
und den CSS-Editor 'Schließen'.
Für KompoZer: die Palette links oben im Stylesheet-Fenster anklicken / obersten Radiobutton 'Style-Regel für Elemententyp' setzen / "html" in die Eingabezeile schreiben / Schaltfläche 'Style-Regel erstellen' / Register 'Box' Höhe: 100% / kein OK / 'html' anklicken und der Ordnung halber (Geschmackssache) mit dem Nach-Oben-Pfeil im Stylesheet-Fenster gleich links oben neben dem 'Register 'Allgemein' nach oben befördern, bis 'html' als oberste Regel über 'body' steht. / OK.
Gemeinsam: Die erledigten Aufträge b) und dies hier löschen, aber Bild 1 wird noch bis zum ausdrücklichen Löschbefehl für die Erklärungen benötigt.

c) Der <div>-Container mit der Klasse ".rechts"
ist mit der festen
Breite 480px rechts gefloated. Das in ihm eingesperrte
Bildschirm-KompoZer-Foto-Bild1 wird vom Microsoft IE anders behandelt
als von
KompoZer, Firefox oder Opera.
Besagter Container ".rechts" erhält jetzt die "flüssige" Breite von
50%:
CSS Editor öffnen / Klasse '.rechts' anklicken / Register 'Box' Breite:
50%, Puffer: Links, Außenabstand bzw. Raender Links: 10px /
OK bzw.
Schließen.
d) Ist das Bildfenster ausreichend für das Küstenfoto links
und
den 50% breiten rechten Container? Wenn nicht, rutscht der rechte
Container
unter das Foto.
Nun wird das Küstenfoto durch den Text "FOTO" ersetzt: In dieses Foto
klicken,
in der Statuszeile rechts den <img>-Tag linksklicken und
den Text "Foto"
in das mit Anfassern markierte Küstenbild schreiben. Das Foto ist weg
und
durch Text ersetzt. Der linke Rahmen hatte seine Breite vom Bild
bezogen. Jetzt
fällt er in sich bis auf die Breite von "FOTO"zusammen.
e) Es folgen Erklärungen zu den Style-Regeln anhand des Bildes 1.
Im Bild 1 nennt der CSS Editor bei den
Radiobuttons als obersten Typ
den Elemententyp. Verwendet auf dieser Seite für html, body, a und li.
Solche Regeln gelten dann immer für alle gleichlautenden Tags (die in spitzen Klammern) im
Körper (Der Code zwischen <body> und </body> einer Seite. Diese Regeln sind aber keine Tags wie
<body> oder <li>, sondern Selektoren (ohne spitze Klammern). Die
vier soeben genannten
Regeln für Elemententypen sind Typ-Selektoren. Im Körper der Webseite erhalten die HTML-Tags keinen
Hinweis auf diese
Selektoren. Die Verbindung geschieht über den Typ-Selektor
automatisch.
f) Dann gibt es die Klassen. Die Auswahlliste für das Zuweisen
einer
Klasse (bei Nvu 3. Menüliste links, kurz mal öffnen, um die vier jetzt
vorhandenen Klassen zu sehen; bei KompoZer 2. Menüliste, die zweite
Liste, kurz
mal öffnen, um die jetzt vorhandenen Klassen zu sehen) enthält alle
auf in der CSS-Datei vorhandenen Klassen. Bei KompoZer, nicht bei Nvu, steht außerdem die
Klasse unten in der Statuszeile als Ergänzung zum Tag.
Klassen lassen sich vielen verschiedenen Tags zuweisen und auch so oft
wie
benötigt innerhalb einer Seite. Im KompoZer-Bild 1 sind die Klassen
".aussen", ".oben", ".links" und ".rechts" zu sehen und am Punkt zu
erkennen.
Bei der Schreibweise <div class="rechts"> erhält ein
solcher
<div>-Container die Formatierung einer beliebig oft zu
verwendenden
Klasse namens ".rechts". Soll ".rechts" nur für <div>s
gelten und
nie für andere Tags, dann lautet die Schreibweise des Klassen-Selektors
"div.rechts" und ein mögliches weiteres "p.rechts" kann ganz andere
Styles
für die Absätze <p> mit der Klasse ".rechts" enthalten.
g) Der dritte Radiobutton im Stylesheet-Fenster vom
KompoZer-Bild 1
gehört zu den ID-Selektoren. Bei der Schreibweise <div
id="rechts">
erhält ein solcher <div>-Container die
Formatierung einer
individuellen Style-Regel namens "#rechts". Das wurde noch nicht
eingesetzt.
Solch eine ID-entifikation sollte nur einmal auf einer
Webseite vorkommen.
Dann ist es möglich, z.B. mit Javascript darauf zuzugreifen und das
Element unverwechselbar zu verändern.
Für das Layout hier wäre für aussen, oben, links und rechts
ein ID auch ohne Javascript die richtige Wahl, denn diese Container
sind
"einmalig". Im nächsten Auftrag werden dazu aus
Klassen-Selektoren
ID-Selektoren.
Das war der letzte Einsatz von Bild 1, das kann jetzt auch gelöscht
werden. Die Erklärungen sind auch zu Ende.
Speicher diese Seite.
Für Nvu: Der CSS-Editor kennt kein Umbenennen der Regeln. Nimm
daher
Notepad++, Gedit oder einen anderen Texteditor, lade "aufg05.css"
und ersetze die vier Punkte vor den vier Klassenselektoren
durch das
Gatterzeichen #. Überscheibe dabei gleichzeitig ".rechts" durch
"#mitte",
damit diese Mitte als 50% breite Spalte einer dritten Spalte rechts
außen
Platz machen kann und keinen irreführenden Namen behält. Speicher das
externe stylesheet "aufg05.css". Schließe Nvu ohne diese
Seite und
ohne das obsolete Original-Stylesheet zu speichern, und lade dieses
"erg05.html" hier neu mit dem per Editor geänderten Stylesheet.
Für KompoZer: Öffne den CSS Editor und doppelklicke auf '.aussen'.
Ändere das in "#aussen". Statt Doppelklick geht zur
Abwechslung auch die Schaltfläche im CSS Editor
'Bearbeiten'
links oben mit dem Stift im Symbol. Ändere die anderen drei
Klassen
genauso und nenne gleichzeitig #rechts nun #mitte.
Gemeinsam: In Auftrag k) wird ein weiterer, neuer ID-Selektor
für einen
rechten Container dazukommen.
Das Layout ist zerstört.
h) Das Layout ist weg. Klar, die Klasse-Selektoren sind es ja
auch.
Wechsel in den Editiermodus 'Quelltext'. Ersetze alle vier "<div class="
durch
"<div id=", indem du für das Suchen und Ersetzen [Strg]+[F] verwendest, und
dann ersetze id="rechts" durch id="mitte" an der richtigen Stelle und
nicht
hier in der Zeile.
Speichern mit [Strg]+[S] und du bist wieder im Editiermodus Normal. Das
Layout
ist wieder da. In der Statuszeile bei KompoZer steht unten auch statt
"class"
beim Anklicken eines <div>s jetzt das "id".
Weil aus
"rechts" der
Container "mitte" wurde, kommt später noch ein weiterer Container für
"rechts" per Hand in den Quelltext.
i) Die linke Spalte mit dem Text "Foto" wird auf die Breite
35% gesetzt und
die Höhe wird gelöscht:
CSS Editor öffnen / #links anklicken / Register 'Box' Breite: 35%
eintragen und Höhe löschen / OK oder Schließen. In die linke
Spalte kommen Fotos.
Hole drei Fotos und die Pixelgrafik von http://www.elew.de/kurs1/foto02.html
mit deinem Browser und
speicher sie einzeln, vier Stück, auf der Festplatte in das Verzeichnis von erg05.html.
Füge das Zebrafoto
und den Pavian untereinander in die linke Spalte ein und ersetze damit
den Text
"FOTO".
"FOTO" mit Doppelklick markieren / Menü Einfügen / Grafik
/Dialog 'Grafik-Eigenschaften' / mit Durchsuchen die Zebras finden,
Öffnen
/ Alternativtext: "Zebras" / OK. Zweimal [Enter] für einen Abstand zum
nächsten Bild und dann noch einmal Menü Einfügen usw.
wiederholen für Pavian, Alternativtext: "Pavian / OK oder
Schließen. | Ein letztes Enter |
j) Es folgt ein neuer ID-Selektor, #rechts. Der zugehörige
<div>-Tag wird per Hand direkt in den Quelltext eingefügt:
Wechsel in den Quelltext, da findest du ganz unten als Letztes
</div>
</div>
</body>
</html>.
In diesem Quelltext gehört, das letzte schließende div-Tag ganz
unten zu "#aussen" und das davor zu "#mitte". Zwischen diese
beiden wird
<div id="rechts">RECHTS</div>
von hier in
die Zwischenablage
übernommen und in eine neue Leerzeile hineinkopiert. Danach [Strg]+[S].
Klappt es, steht das Wort "RECHTS" im neuen Container.
Sollte KompoZer das übel nehmen und das Layout zerschießen, dann das
externe Stylesheet in #links (float: left; width: 35%;) und #mitte
(text-align:
justify; width: 50%; float: left; margin-left:
10px;) reparieren.
Regel:
Wenn KompoZer zickt, dann abspeichern und KompoZer neu starten.
Beachtet der
eingebaute CSS-Editor manchmal die Änderungen nicht und
scheint sie
vergessen zu haben, dann Speichern und die Datei schließen. Frisch nach
einem Neuladen der Datei sind die Änderungen doch vorhanden
und
werden beachtet.
Für Kontrollfreaks liegt unter http://www.elew.de/kurs1/img/a05-02.jpg
ein Bildschirmfoto, wie das Ergebnis zur Zeit mit eingeschalteten
Bereichskonturen (Menü Ansicht / Häkchen bei Bereichskonturen) unter KompoZer 0.710 beim Autor aussieht.
k) Ohne Auszeichnung (Mark up) erhält der Container
als neue dritte
Spalte soviel von der Fensterbreite, wie für ihn übrig bleibt. Zum
nachträglichen Einfügen des neuen ID-Selektors '#rechts' wieder mit
dem CSS Editor eine neue Style-Regel erstellen, diese
'#rechts'-Regel nach oben unter '#mitte'
anordnen und ihr
im Register 'Box' den Puffer: Rechts und die Breite
13% zuteilen. OK.
Der rechte Container hat nun einen festen Anteil an der Breite..
l) Ein Test mit schmaler werdender
Nvu/KompoZer-Fensterbreite zeigt:
Die beiden links gefloateten Container liegen eng aneinander (Nvu nach
Neustart
wieder Bereichskonturen Menü Einfügen / einschalten.)
Bei schmaler werdendem Fenster behalten die Fotos ihre Breite, obwohl
der linke
Container mit seinen 35% diese als Anteil an der Fensterbreite erhält.
KompoZer gibt beim Einfügen einer Grafik deren Maße dem Code bei. In der Form
eines Inline Styles gelten diese Maße bekanntermaßen mehr als die
Regeln im externen Stylesheet. In diesem Fall übertrumpft die Fotobreite als Inlinestyle die 35% des Id-Selektors.
Die Fotobreite wird deshalb jetzt auch verflüssigt. Ist die Auflösung der
Fotos nicht zu schlecht, macht dabei eine Vergrößerung im
größeren Fenster nicht allzuviel kaputt. Bei Bild 2 ist das anders.
Jetzt sieht es weiter unten noch ansehnlich aus. Nach Abschluss dieses
Auftrags
dient es mit der Vergrößerung auch als schlechtes Beispiel.
Der Typ-Selektor img wird eingeführt, -
(Nvu: Die Schaltfläche "Regel" ist bei einem Häkchen für
Expertenmodus ausgeblendet. Das Häkchen muss weg.) - ohne Gatter und
ohne
Punkt davor, für alle Fotos mit einer (im Register Box: ) 100% Breite. Die 100%
sind die
ganze Breite des Containers, in dem das Bild sich befindet und
nicht die
100%-Breite des Bildfensters.
Per Regel erhalten die Rahmen bei img im Register 'Begrenzungen' noch "solid 1px #060" hinzu. OK. [Strg]-[S]. Im Quelltext muss nichts nachgetragen werden, img gilt für alle <img>-Tags automatisch, ist ja ein Typ-Selektor.
Noch nehmen die Fotos nicht die 100% der Breite vom
linken Container
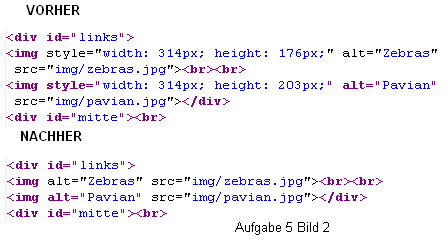
ein., jedoch Bild 2 in der mittleren Spalte.
In der Statuszeile das <img> linksklicken, dann wird das
komplett
markiert und im Quelltext leicht gefunden. Im Quelltext bei beiden
Fotos den
zuvor als immer automatisch eingefügt erwähnten Inline-style mit
width und height so löschen, dass zwischen img und alt nur ein
Leerzeichen
bleibt. [Strg]-[S] Nvu-Bild 2.

Jetzt gehorchen auch die Fotos der Breitenänderung des
Bildfensters.
Wenn
nicht, im CSS-Editor nachsehen, ob KompoZer die neue Regel img noch
nicht kennt, obwohl sie eingetragen wurde. Dann die Webseite speichern,
schließen und neu laden. Jetzt taucht die Regel im CSS-Editor auf.
KompoZer zickt.
Wer einen breiten Bildschirm hat, kann sehen, dass die Auflösung der
verwendeten Fotos dafür schon zu gering ist. Also im Ernstfall die
Auflösung für die größtmögliche Breite
auswählen.
Noch einmal: Gehorchen die Fotos nicht, z.B. haben sie keinen dünnen
grünen Rand und du hast das im Editor aber eingefügt, dann die
Datei schließen und neu laden. Nach Öffnen der Datei zeigt sich,
dass die Änderungen doch erfasst, bisher nur nicht berücksichtigt
wurden.
m) Die dritte Spalte nimmt die vorhandene Navigation
auf:
Irgendwo in die Navigation oben klicken / in der Statuszeile
<ul>
anklicken / die unsortierte Liste <ul> mit Menü
Bearbeiten /
Ausschneiden in die Zwischenablage nehmen / in der rechten Spalte
"RECHTS"
markieren (Doppelklick darauf) und das RECHTS durch die Navi aus der
Zwischenablage mit Bearbeiten / Einfügen ersetzen. Die Leerzeilen, die
an
der alten Stelle des Menüs noch stehen geblieben sind, kommen
weg.
n) Für das Menü werden Abstände nach unten mit 10px erzeugt.
Der Typ-Selektor "li" erhält im Register 'Box für
Außenabstände bzw. Raender nichts für rechts und nur für
unten einen 10px großen Zwischenraum. Das Floaten wird gelöscht, aus
Puffer: Links wird Puffer: nicht angegeben.
o) Bei Mausberührung zeigt die Navigation nur eine Färbung der
Listenelemente bis zum rechten Textende. Die Färbung rührt von der Regel für a:hover her.
Dort bei a:hover wird noch unter dem Register 'Box' ein 'Anzeige: block'
ergänzt, um bei Mausberührung bis zum Rahmenende ganz rechts zu färben.
p) ybody> erhält für den
Hintergrund die
Pixelgrafik
"bg03.png" aus foto02.html:
CSS Editor öffnen / den Typ-Selektor 'body' anklicken / im Register
'Hintergrund' per Durchsuchen das bg03.png wählen, OK, und horizontal
und
vertikal kacheln / OK oder Schließen.
Wird per Durchsuchen eine Grafik
eingebunden, ergibt das immer eine Kontrolle, ob KompoZer die Eingabe
verarbeiten kann. Es erscheint ja eine Anzeige in der Vorschau, auch im
CSS
Editor. Diese Form der Auswahl vermeidet auch Tippfehler.
Außerdem: Wichtig ist, dass die URL, die KompoZer beim Durchsuchen
einfügt, relativ ist. Z.B. also "url(img/bg03.png)" und nicht
url(file://D:MeineSeiten/img/bg03.png). Nach dem Hochladen würde ein
Besucher die Grafik nie erhalten, weil er auf das Laufwerk D:
des
Beispiels keinen Zugriff hat. Sicherheitshalber das im CSS
Editor bei
body überprüfen. Im Beispiel müsste "file://D:MeineSeiten"
aus der zuerst genannten URL gelöscht werden. Bei Nvu habe ich das mit
einem anderen Editor bei geschlossenem Nvu nachträglich
geändert.
q) Bis jetzt wurde die Schrift dem Browser des Besuchers
überlassen.
Der Vorschlag für den Typ-Selektor 'html' im Register 'Text' lautet:
Schriftart vordefiniert: Arial,Helvetica,sans-serif; Farbe: #003300;
Schriftgöße: 0.9em. OK.
r) Einen grünen Rand soll '#aussen' erhalten: CSS Editor /
Regel
#aussen / Begrenzungen 'Stil:' doppelt, 'Breite:' 3px, 'Farbe:' #006600.
Um das Ergebnis zu sehen, einfach in die Vorschau-Ansicht wechseln.
s) Das Hintergrundbild für '#oben' ist das breite Foto
rehe.jpg aus
"foto02.html". Vorschlag:
Begrenzungen: solid 1px solid #006600.
Hintergrund: Farbe löschen, das Bild rehe.jpg (Durchsuchen!) wird nur
horizontal gekachelt und in der Mitte oben positioniert.
Box: Höhe 95px.
Text: Farbe weiß und Schriftschnitt Normal. OK oder Schließen.
[Strg]+[S].
t) Glückwunsch zur fertigen Seite. Zum Vergleich steht das Ergebnis
auch
hier:
Ergebnis 5. Ist dein Layout
anders, kannst
du Fehler durch Vergleichen und Variieren suchen. Lade
eventuell das
externe Stylesheet mit deinem Browser - es wurde wegen der Koexistenz
zu
"aufg05.css" umbenannt in "erg05.css" - direkt vom
Internet:
http://www.elew.de/kurs1/erg05.css
Jetzt alle restlichen Aufträge und das hier Löschen und nur
den
Lorem-ipsum-Text übrig lassen und nach oben rücken.
(Diese
Seite ist etwas anders, da am 19.6.2011 noch einmal mit KompoZer 0.7.10
durchgesehen. Ausnahmsweise, denn der gültige Kurs ist der 1a und die
aktuelle Version des Kompozer ist 0.8b3. Ändere die Webadresse der
Startseite von Kurs1 auf Kurs1a, usw.)
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nunc ac ante sed ante imperdiet auctor. Fusce dignissim, magna eu feugiat tincidunt, nibh metus tincidunt augue, quis ullamcorper lorem pede a ante. Proin congue nisl a arcu. Donec et elit. Etiam ac eros nec metus molestie aliquam. Nullam vestibulum molestie magna. In varius quam in nulla luctus tristique. Nam et eros. Sed vitae sem a velit mattis dapibus. Sed blandit, sapien auctor adipiscing viverra, purus urna fermentum wisi, id luctus tortor augue et ligula. In quis libero. Sed urna arcu, malesuada in, adipiscing vitae, vehicula vitae, magna. Phasellus sit amet nisl at erat aliquet eleifend. Quisque malesuada porta elit.
Aenean vel mi. Donec blandit mauris convallis lacus. Sed a urna. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Vivamus hendrerit. Curabitur libero leo, laoreet nec, lobortis in, auctor malesuada, metus. Vivamus ultrices eros eget pede. Morbi facilisis leo ut elit. Fusce viverra iaculis risus. Pellentesque posuere faucibus sem. Praesent et felis ac lorem laoreet venenatis.
Etiam pede. Sed et orci quis nulla condimentum suscipit. Fusce quam lectus, tincidunt quis, gravida vel, interdum non, quam. Phasellus nibh pede, rhoncus id, bibendum non, eleifend sit amet, dui. Integer non nibh quis magna elementum condimentum. Etiam varius iaculis nunc. Curabitur et metus in lectus malesuada venenatis.