











Nachdem einfache Modelle von Webseiten entstanden sind,
kommt jetzt die Anwendung der Seitenverwaltung.
Für
Teilnehmer ohne eigene domain wird ein kostenloser Webplatz vorgestellt
und benutzt. Teilnehmer mit eigener domain nutzen den Zugang zu ihrem
Anbieter. Für das Hochladen, - bei KompoZer
wird das Publizieren genannt -, wird das
"Ergebnis" der Aufgabe 6 hiermit fertig zur Verfügung gestellt.
Gegenüber dem
Ergebnis 5 wurde das Layout anders verflüssigt. "#links" und
"#rechts" haben eine feste Breite, aber "#mitte" nutzt
dazwischen den
Raum, der übrig
bleibt. Damit das Layout
funktioniert, kommt der Inhalt des rechten Containers mit den Bildern
im Quelltext vor
den beiden anderen Containern dran. Sonst "floatet" er nach unten.
Die
Schriftgröße wurde in der Regel "html" auf 0.9em
gesetzt. Die Links in
der Regel "a" ebenfalls. Dadurch fallen sie wie hier (Das ist ein Beispiel, wie ein Link
aussieht, aber kein Link) mit eigenen 0.9em von
geerbten "html-0.9", also mit eigentlich 0.81em,
im gewöhnlichen Text etwas kleiner auf.
Mit der dem KompoZer eigenen
Seitenverwaltung wird das Speichern auf der Festplatte kennengelernt
und das Hochladen ins Internet geübt.
Erledigte Aufträge können absatzweise gelöscht werden.
Als Webserver-Beispiel für alle, die es gratis lieben
und
keine Werbeeinblendung dafür akzeptieren, könnte ein
kostenloser
Webspace
von bplaced.net dienen. Um Missverständnissen vorzubeugen, der
Kurs1 betreibt keine Werbung und verdient nicht an Einblendungen,
Weiterleitung oder Klickraten. Genausowenig kann hier irgendeine
Verantwortung übernommen werden, wenn es bei bplaced zu Schwierigkeiten
kommt. Zur Wahl von bplaced.net
gibt es eine Vorgeschichte im Blog
und den Vorschlag von Manfred im Kommentar.
KompoZer sollte mit jedem anderen Webspace, besonders dem
bezahlten, genauso gut funktionieren.
Für Arcor, funpic, Strato und T-Online wird die Einrichtung
von
KompoZer für Webseiten unter Rezepten
beschrieben. Eine bplaced-Anleitung
ist bei den Rezepten
auch dabei. Am
Ende der Aufgabe werden diese "Rezepte" benutzt.
Seitenverwaltung für die Festplatte:
Die Nutzung des "Site Managers" für die Dateiverwaltung auf
der
Festplatte kann empfohlen werden. Unabhängig von den
Speicherorten auf der/den
Festplatte/n
sind alle Projekte gleichzeitig auf Mausklick hin
sofort und parallel verfügbar. Am Ende der Aufgabe 6 wird
Positives
aufgelistet und darf per Einsendungen
ergänzt werden.
Seitenverwaltung für das Internet (FTP):
Die Nutzung der Seitenverwaltung für den Webspace ist eher
eingeschränkt und für Ungeduldige kaum akzeptabel,
weil Unterschiede
zwischen Speichern und Publizieren zu beachten sind,
Näheres
in
dieser Aufgabe 6.
Und sobald ein komplettes Projekt verschoben werden soll, ist ein
FTP-Programm wie FileZilla zuverlässiger, schneller, vor allem
einfach bequemer und klappt auf Anhieb. Filezilla wird auch
im KompoZer-Forum immer wieder empfohlen.
Am
Ende der Aufgabe 6 wird auch Negatives aufgelistet und darf
ebenfalls durch Einsendungen ergänzt werden. Aber probiere
selbst.
a) Die Seitenverwaltung mit [F9] ein- und ausschalten. Am Ende eingeschaltet lassen. Das "flüssige" Layout passt sich an den kleineren Editierbereich mit einer variablen Mitte an. Die Breite der Seitenverwaltung kann mit der Maus an der senkrechten Trennlinie verändert werden.
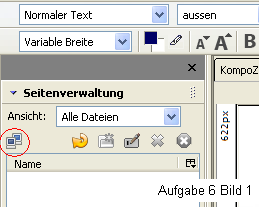
b) Mit der Schaltfläche 'Seiten bearbeiten' bei Nvu
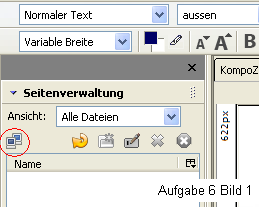
und mit dem Symbol dafür beim
KompoZer, Bild 1 roter
Kreis, wird
der Dialog 'Publizierungseinstellungen' geöffnet. Anklicken
(bitte).
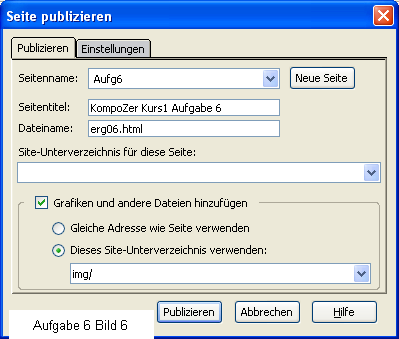
Der
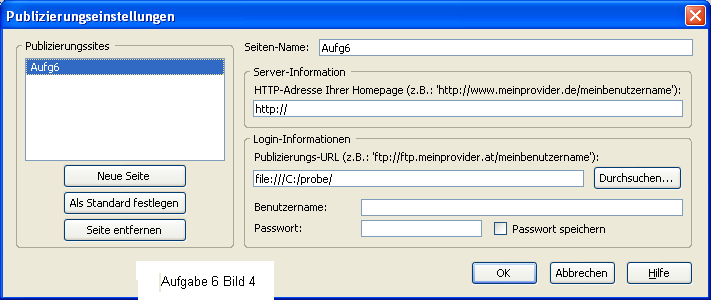
Dialog 'Publizierungseinstellungen' ist im Bild 4
abgebildet, wegen der Bildbreite unterhalb
dieser Spalte. Die Eintragungen sind:
Seiten-Name: "Aufg6" für das Projekt auf
der Festplatte.
Die 'Server-Information' bleibt leer, das füllt KompoZer hier
allein
aus.
Die
'Publizierungs-URL' ist das Festplattenverzeichnis. Mit Durchsuchen
wird der Festplattenort aufgesucht und der
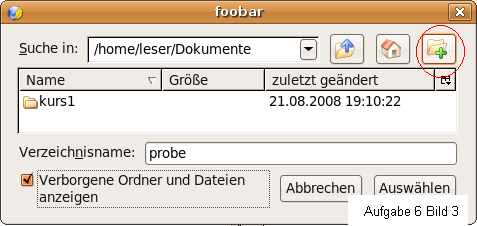
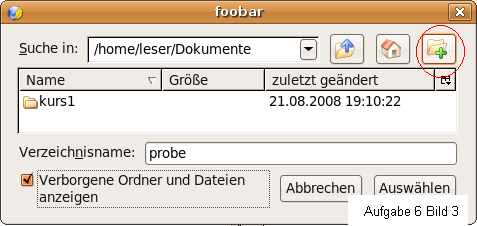
neue Ordner "probe" erstellt, Windows-Bild 2 und Ubuntu-Bild
3.
Benutzername und Passwort sind erst bei der domain
erforderlich. OK.
(Das Bild 3
wurde per Dialog 'Grafik-Eigenschaften' und inline Style auf
die
benutzerdefinierte Breite 425px eingestellt, deshalb die
Unschärfe.
Das kann mit Doppelklick auf die Grafik, usw., und der
Herstellung der Originalgröße, geändert
werden.)
c) Die
Seitenverwaltung enthält die neue Seite "Aufg6". Das ist kein
Dateiname und kein Festplatten-Verzeichnis, es ist das
von der Seitenverwaltung verwaltete
Projekt, Seite genannt. Gemäß Bild 4 ganz unten,
Schaltflächen für Neu und für
Löschen kann zur
Übung dieses Projekt wieder entfernt und neu angelegt werden.
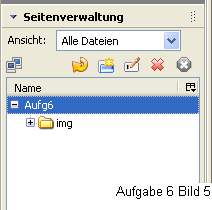
d) "Aufg6"
in der Seitenverwaltung anklicken und dann per Schaltfläche
"Neues
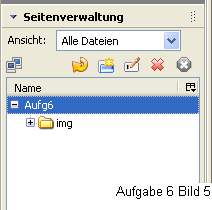
Verzeichnis" eine neues Verzeichnis mit dem Namen "img" anlegen. Bild 5
mit rot
eingekreister Schaltfläche "Neues Verzeichnis" zeigt das
Ergebnis. Manchmal ist das Ergebnis nicht zu sehen. Da hilft die
Schaltfläche 'Aktualisieren' (der dicke gelben
Pfeil, der von 12 Uhr nach 22 Uhr geht, links vom roten Kreis
in Bild 5.)
Bis jetzt gibt
es in
diesem Projekt noch keine Dateien zu verwalten. Zum Ein- und Ausblenden
von Dateien und Verzeichnissen dient das kleine Kreuz vor "Aufg6". Wenn
nicht, auch hier einfach mal
die
Seitenverwaltung mit dem Gelben-Pfeil-Symbol aktualisieren.
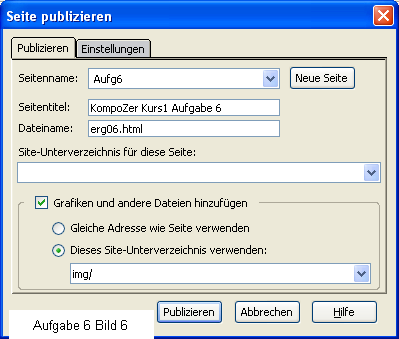
e) Diese Seite als "erg06.html", so wie sie ist,
komplett nach "Aufg6"
publizieren:
Menü Datei / Publizieren / Bild 6.
Das Register 'Einstellungen', jetzt bitte ansehen, es enthält
die
Informationen aus dem Dialog von früher und verträgt
immer
nachträgliche
Änderungen. Änderungen entfallen aber jetzt.
Beim Register 'Publizieren' mit Eintragungen den Eintragungen wie im
Bild 6 fortfahren. Die Grafiken sollen in das Unterverzeichnis "img"
kommen, dafür die Häkchen und die Eintragung von
"img".
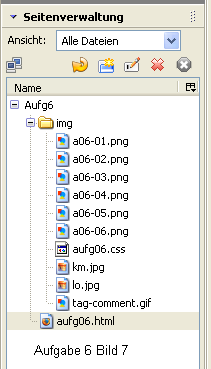
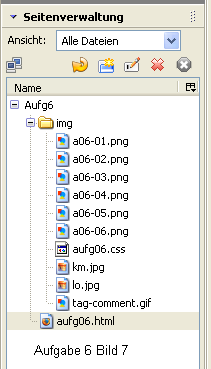
Schaltfläche 'Publizieren' und die Seitenverwaltung entspricht
in etwa Bild 7.
f) Aber! Beim Publizieren scheint die
Formatierung verloren zu gehen.
Die publizierte Seite schließen und gleich mit Doppelklick
auf
"erg06.html" in
der Seitenverwaltung neu laden. Die Formate sind zurück.
Erklärung: KompoZer speichert wie Firefox. Mit 'Grafiken
und andere
Dateien hinzufügen' erscheint auch die CSS-Datei
in "img". Firefox legt in dieser Situation immer das Verzeichnis
"name_files" an und packt auch dorthin die CSS-Dateien.
KompoZer hat dazu passend korrigiert und den Link im
Quelltext für die CSS-Datei vor dem
Publizieren geändert.
Deshalb wird die frisch geladene Seite mit der CSS-Datei im
Unterverzeichnis wieder
hergestellt. Bild 7.
Gegenüber vorher ist also die CSS-Datei auch im
Unterverzeichnis 'img'.
Damit kann ich leben, ich muss es nur wissen.
Ist etwas nicht wie geplant, dann Speichern, das Programm
schließen, neu starten und die Seite wieder laden.
Das Laden geht jetzt bequem mit der Seitenverwaltung. Einfach
auf die gewünschte Datei doppelklicken.
Wie vorher erwähnt, können beliebige Festplatten und
Verzeichnisse verwaltet werden. Damit ist das Doppelklicken auf
verschiedene Webseiten sehr übersichtlich.
g) Sobald etwas mit den angegebenen Verzeichnissen nicht stimmt, kann KompoZer die auch nicht übertragen. Jetzt fehlt das als Hintergrund oben eingebaute Logo. (Firefox ähnliches Verhalten). Diese Grafik ist nicht dabei.
Abhilfe: Die unveränderte Seite
"aufg06.html" aus dem Internet mit Firefox laden und per Rechtsklick
auf das Logo dieses als das Hintergrundbild anzeigen lassen. Dann die
Grafik vom Browser aus im
Verzeichnis "probe/img" speichern.
Nun
noch mit dem CSS-Editor bei "#oben" das Hintergrundbild
"doublelogo.gif" mit 'Durchsuchen' auf der
Festplatte finden
und buchen.
("Verlorene" Grafiken stets mit 'Durchsuchen' zurückholen, dass stellt
sicher, dass das angebene Verzeichnis stimmt.)
h) Im Internet stehen vier vorbereitete Seiten als
Beispiel einer website "Youtube - Favoriten" zur
Verfügung.
http://www.elew.de/kurs1/yt01.html
http://www.elew.de/kurs1/yt02.html
http://www.elew.de/kurs1/yt03.html
http://www.elew.de/kurs1/yt04.html
Für Arcor, funpic, T-Online und Strato gibt es schon Rezepte.
Bitte dort die Tutorials zum hier Verwenden und Nachbauen besorgen.
Weitere Rezepte für andere Provider können in
Zusammenarbeit erstellt werden.
Bitte
nun in der Seitenverwaltung für das Ergebnis der Aufgabe 6,
Hochladen/Publizieren von 4 Seiten ein eigenes Projekt anlegen.
i)
Jetzt gilt nur noch viel Erfolg beim Hochladen zu
wünschen. Für die
genannten Provider steht alles in den Tutorials. Abgesehen von den
Eintragungen in den Publizierungseinstellungen ist das Hochladen bei
allen gleich. Also versuche eine eigene Seite in deinen Webspace zu
laden oder nimm zur Übung die vier oben genannten. Das
heißt, lade die vier oben genannten Seiten mit Kompozer und
speicher sie mit Publizieren als... in deinem Projekt. Verzichte dabei
darauf, die zugehörigen Dateien in ein extra Verzeichnis zu
übertragen.
Klappt es, dann hast du von der Kurs1-Seite umgeschaufelt auf
deinen Webspace, ohne die Festplatte zu belasten.
Soll auf der Festplatte zwischengelagert werden, dann ist dafür noch ein Projekt erforderlich.
l) An anderer Stelle stand schon, dass KompoZer
manchmal zickt. Das Publizieren geht noch besser mit einem frisch
geladenen Kompozer:
Kompozer öffnen. Seite laden. Publizieren. Das klappt, das
kann ich unterschreiben.
Was
sonst noch schief läuft können fehlende, bzw. falsch
addressierte Grafiken sein oder bei Ubuntu fehlende Zugriffsrechte.
POSITIVES zu [F9]
-
Publizieren ist einfacher als "Speichern unter", da nicht auf
Festplatten navigiert werden muss. Insbesondere mehrmaliges Publizieren
hintereinander an verschiedenen Stellen. (backups).
- Fehler im eigenen Webauftritt erkennen,
das Original von der Festplatte editieren, speichern und publizieren
des Textes/HTML-Codes allein - das ist ein Klacks und erspart einloggen
und arbeiten mit einem extra FTP-Programm.
-
Die "Einwegverarbeitung", Seite auf der Festplatte zusammenstellen,
dort sichern, ins Internet in ein Verzeichnis hinein publizieren und
dann die Seite schließen oder KompoZer beenden, macht keine
Probleme.
Voraussetzung, die Publizierungseinstellung stimmt.
-Stimmt
die Publizierungseinstellung, kann eine Seite per Menü Datei /
Webadresse öffnen.. geladen werden und wird, ohne die
Seitenverwaltung
oder noch einen Dialog zu benutzen, geradewegs wieder hochgeladen. Das
ist funktionierende "on-line-Arbeit".
NEGATIVES zu [F9]
-
Zur Seite gehörende Dateien werden alle in ein Verzeichnis,
zusammen
mit der Seite oder nach Wahl zusammen in ein Unterverzeichnis geladen.
- Zum Download angebotene Dateien, pdf, xls, etc. werden gar nicht
transferiert.
- Ein Projekt der Seitenverwaltung kann nicht komplett auf den Webspace
gespiegelt werden.